Phaser.js-开发愤怒的小鸟(上)

切入正题,想必大家之前都了解过Phaser.js,PS:不了解的可以在官网进去http://www.bootcdn.cn/phaser/readme/看一下就可以,在开发前要事先去官网把需要的框架组件下载下来,这个游戏写完的下载地址:http://git.oschina.net/8946a/bird_-jumping 好废话少说下面看干货
首先我们先要引用框架,没错就像这样
<script type="text/javascript" src="phaser.min.js"></script>就像大家所了解的那样 接下来我们创建一个DIV 用来放置动画的 “场景”
<div id="game_div"></div>好了,光做完这些还不行,这只是刚刚开始,我们在加一些CSS的东西,让他看起来更加的漂亮
#game_div, p {
width: 400px;
margin: auto;
margin-top: 20px;
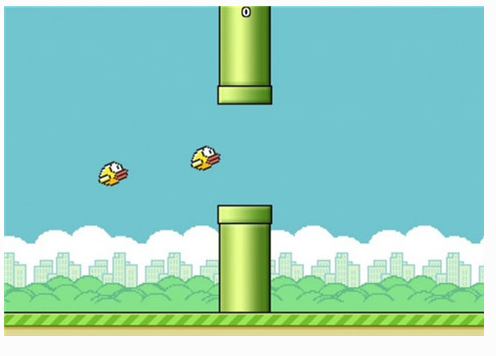
}OK,一起准备工作都完成了就像现在这样
是不是有些迫不及待的进行开发了,废话少说,带大家一起开始进行JS部分的绘制
<!–游戏JS部分–>
首先我们要创建游戏的宽高,没错就是这样
var game = new Phaser.Game(400,490,Phaser.AUTO,'game_div');
var game_state = {};这句话的意思是说,我创建的游戏的宽高,引擎否自动适应,已经显示的位置(也就是刚刚定义的盒子里面)
第二段代码创建一个容器(下文用来存储游戏内容)
接下来我们开始添加游戏主体的画面
// 游戏主体画面
game_state.main = function() { };
game_state.main.prototype = {
preload: function() {
// 存储游戏加载背景资源
this.game.stage.backgroundColor = '#71c5cf';
// 精灵加载游戏 鸟图片
this.game.load.image('bird', 'assets/bird.png');
// 加载管道 图片
this.game.load.image('pipe', 'assets/pipe.png');
},
到这里我们已经把游戏预载入的资源先提取出来之后,在看代码
// 创建游戏实例
create: function() {
// 给小鸟添加精灵 宽 高
this.bird = this.game.add.sprite(100, 245, 'bird');
// 添加重力物理引擎
this.bird.body.gravity.y = 1000; 在这里我们运用了一个类,,没错就是sprite精灵,这个sprite是引擎中核心的地方,它的实用性超乎你的想象,分别定义了对象小鸟的宽 高
之后是物理引擎,引擎在这里简单提一嘴,速度,加速度,角速度,重力 ,阻力,ps:这些都是物理引擎的部分(小伙伴们任重而道远~)这里所用的是重力,不让小鸟掉下来
往下我们接着看
// 键盘Input接受事件 当按下时候执行添加函数
var space_key = this.game.input.keyboard.addKey(Phaser.Keyboard.SPACEBAR);
space_key.onDown.add(this.jump, this);
// 游戏添加组,用于存储管道对象
this.pipes = game.add.group();
this.pipes.createMultiple(20, 'pipe'); 这段代码用到了input,这里的跟html里面的Input是有一定区别的,这里可以进行设置鼠标事件,还是键盘事件,(用到的是键盘事件),之后我们开始添加组,组是个特别神奇的东西,既可以存储对象,进行检测碰撞,又可以囊括子集进行封装使用,group!!!下文我们还会提到(管道组,管道名称)
// 调用时钟事件循环进行添加管道1.5秒
this.timer = this.game.time.events.loop(1500, this.add_row_of_pipes, this);
// 默认得分0,追加分数面板
this.score = 0;
var style = { font: "30px Arial", fill: "#ffffff" };
this.label_score = this.game.add.text(20, 20, "0", style);
},这里所提到的时钟对象在我看来不如说是setInterval();哈哈哈 各位前端er是不是突然有种熟悉的赶脚~ 没错定时器,这玩意到哪儿都这么实用,通过时钟事件我们来进行循环,参数的大概意思就是说 1.5秒我让管道添加一次,
我们现在有了管道,有了资源,但是们有记录分数的”得分版” 先定义得分默认为0,随后我们开始设置得分的样式 css…….太简单不说了,之后进行得分的追加,这里用的是add.text();参数大概实说 宽高20,从0开始,运用实现定义好的style样式
少年,不要着急我们慢慢来,慢慢说哈~
// 游戏未开始
update: function() {
//如果小鸟超出窗口,重置游戏
if (this.bird.inWorld == false)
this.restart_game();
// 碰撞与接触感应物理引擎,小鸟跟管道 ,重置游戏
this.game.physics.overlap(this.bird, this.pipes, this.restart_game, null, this);
},
我们 开始订制游戏规则,大家可以考虑一下,如果小鸟跳出了窗口会怎么样?我们在这里引用函数 word 这里是世界的意思 ,这个东东可以说很牛逼 ,只要在游戏里,都归他管,牛逼吧 哈哈哈~
如果小鸟超出了世界。那么重新开始游戏,新知识就是这样,一个函数接着另一个函数,简直让人欲罢不能,关于Phaser.js里面的触碰感应也是一个核心的知识点,这里面用的是overLap函数,这个函数很牛逼,通俗意思是检测物体跟物体是否碰撞,碰撞后的效果,这里是两个意思,不明白的同学可以去手册上看一下,哈哈 这里就不墨迹了,随后代码被我放在了组里 group 进行碰撞的检测,
今天就说到这里,第一部分先到这,第二部分明天更新(下班了!!!回家和喝酒0.0)
