2022年7月23日
Vue-cli二次封装(axios拦截器,api封装篇)
通常情况下,做一些spa单页开发,会基于这个VueCli来构建项目,
创建一个项目:https://cli.vuejs.org/zh/guide/creating-a-project.html
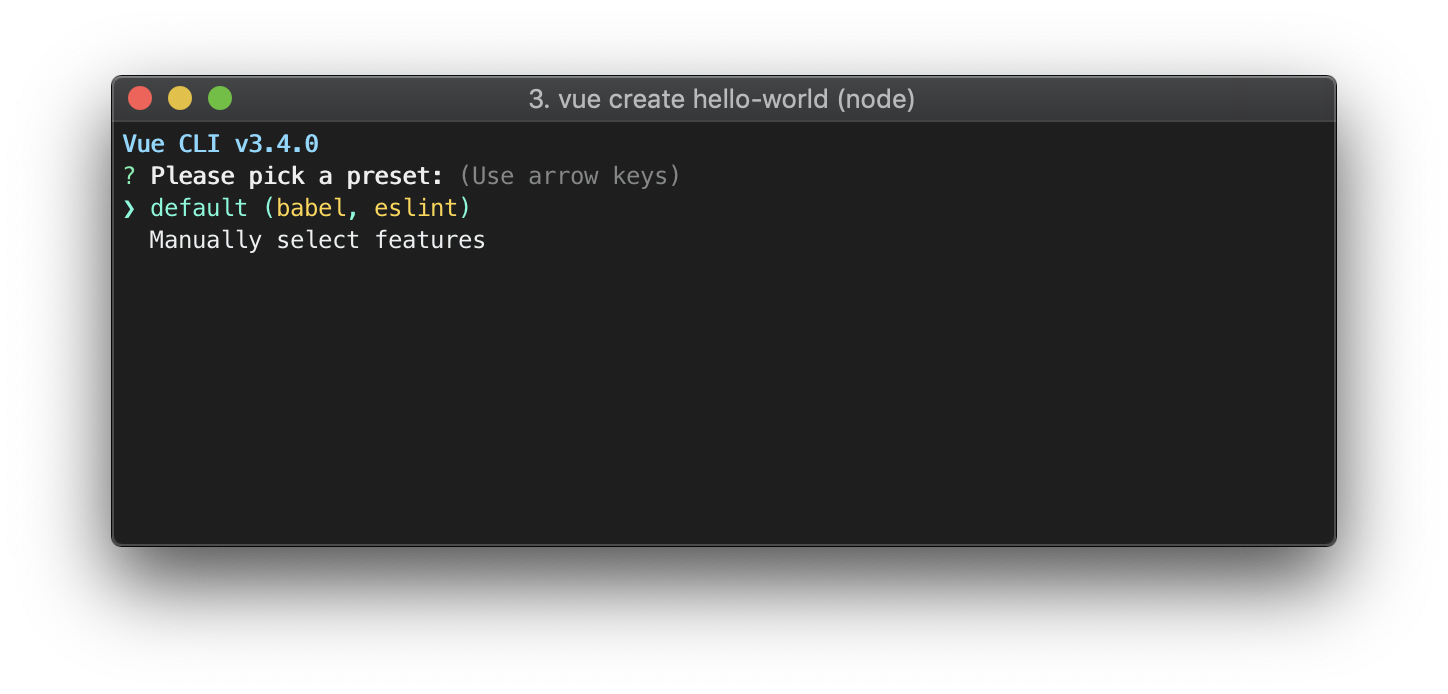
vue create#
运行以下命令来创建一个新项目:
vue create hello-world

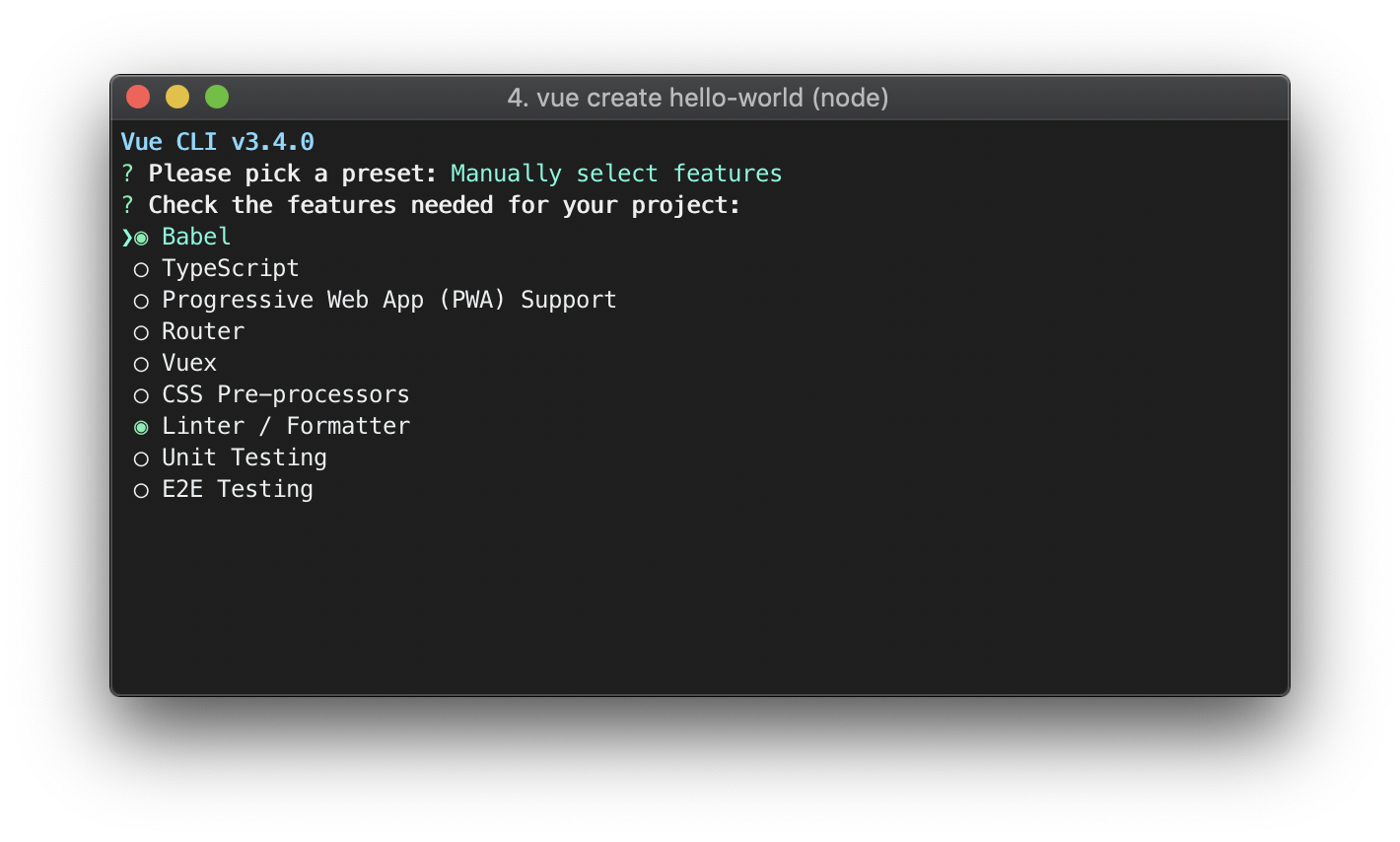
这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。

项目创建完了,但是通常无法满足我们的一些开发需求,
比如:
1.服务器交互请求时的 axios 拦截器过滤。
2.开发与生产环境的接口协议,跨域请求处理。
3.webpack常用的配置策略css压缩,输出配置。
so
针对VueCli自己添加了一套快速开发的架子,这块分为3点来说,
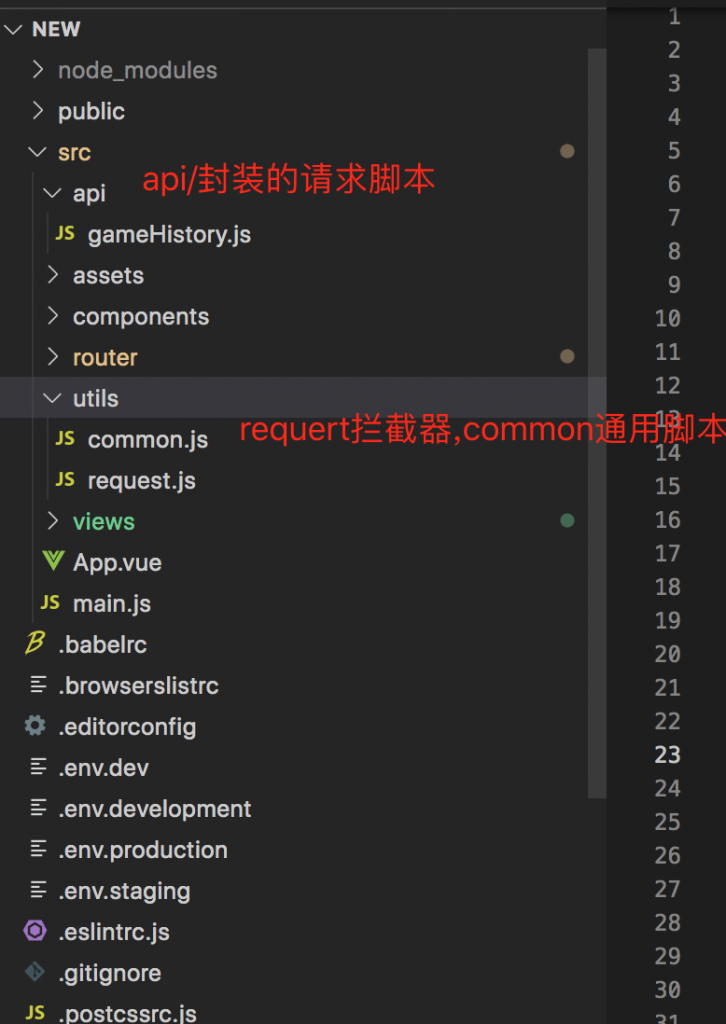
首先看下目录结构:

一个请求的封装要考虑几点
1.拦截器文件要明确–请求与响应规则(环境config, 正确,异常,失败)。
2.api/封装的请求脚本要考虑–模块化,请求地址url,请求方式method,请求参数params。
3.针对封装的api脚本的复用性,耦合度要进行拆解。
直接贴代码吧,更清楚一些:
require.js
import axios from "axios";
// create an axios instance
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
// withCredentials: true, // send cookies when cross-domain requests
timeout: 5000, // request timeout
});
// request interceptor
service.interceptors.request.use(
(config) => {
// do something before request is sent
// let each request carry token
// ['X-Token'] is a custom headers key
// please modify it according to the actual situation
return config;
},
(error) => {
// do something with request error
console.log(error); // for debug
return Promise.reject(error);
}
);
// response interceptor
service.interceptors.response.use(
/**
* If you want to get http information such as headers or status
* Please return response => response
*/
/**
* Determine the request status by custom code
* Here is just an example
* You can also judge the status by HTTP Status Code
*/
(response) => {
const res = response.data;
// if the custom code is not 20000, it is judged as an error.
if (res.code !== 0) {
console.log(res);
return Promise.reject(new Error(res.message || "Error"));
} else {
return res;
}
},
(error) => {
console.log("err" + error); // for debug
return Promise.reject(error);
}
);
export default service;
gameHistory.js
import request from "@/utils/request";
export function battle(params) {
return request({
url: "/api/history/battle",
method: "get",
params,
});
}
export function player(params) {
return request({
url: "/api/history/player",
method: "get",
params,
});
}
export function game(params) {
return request({
url: "/api/history/game",
method: "get",
params,
});
}
export function captured(params) {
return request({
url: "/api/history/captured",
method: "get",
params,
});
}
// export function update(data) {
// return request({
// url: "/api/game-history/update",
// method: "put",
// data,
// });
// }
在使用时在对应的vue文件中
1.引入api封装的代码块 import { player } from “../api/gameHistory”;
2.在vue的生命周期钩子函数 mounted封装如下代码块(为方便演示直接拆解了)
mounted: function () {
//请求history/player接口
this.playerInForXHR();
},
methods: {
playerInForXHR() {
player({
round_id: xx,
match_id: xx
})
.then((res) => {
this.data = res.data;
})
.catch((err) => {
console.log(err);
});
},
}通过axios请求 拿到异步then的链式回调数据,一个过程请求与响应就完成了 。
接下来看接口的conifg配置:
这里需要几个文件,开发与生产接口配置
.env.dev, .env.development, .env.production,
# just a flag
ENV = 'development'
# base api
VUE_APP_BASE_API = '开发的url请求前缀地址'
# just a flag
ENV = 'production'
# base api
VUE_APP_BASE_API = '正式的url请求前缀地址'