2016年6月19日
(转)Phaser.js物理引擎说明
摘要: 此文章为转载篇章,供新手学习用仅此
概述
- Phaser.js提供两种物理引擎
- arcade
- p2(插件)
- arcade提供一些简单的物理属性和方法
- 速度,加速度
- 角速度,角加速度
- 质量,重力,摩擦力,弹跳
- 碰撞检测
arcade物理引擎
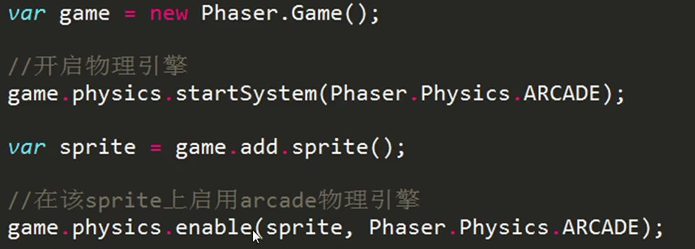
- 开启
game.physics.startSystem(Phaser.Physics.ARCADE);- 1
- 在精灵上开启物理引擎

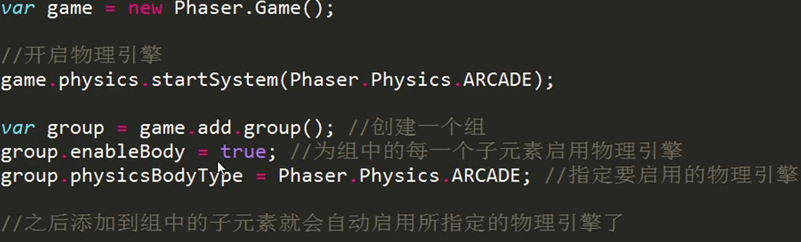
- 在组中启用物理引擎

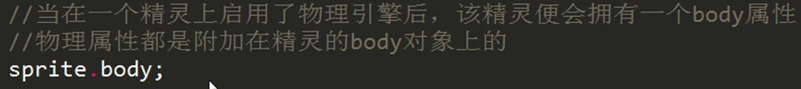
- 精灵的body对象

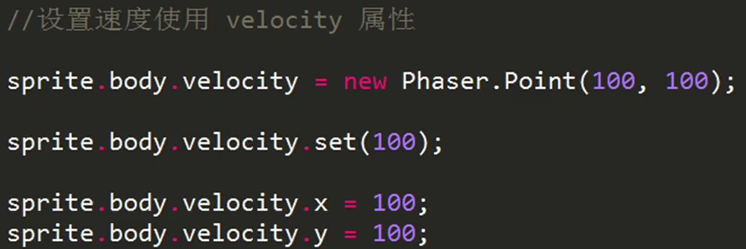
- 设置速度

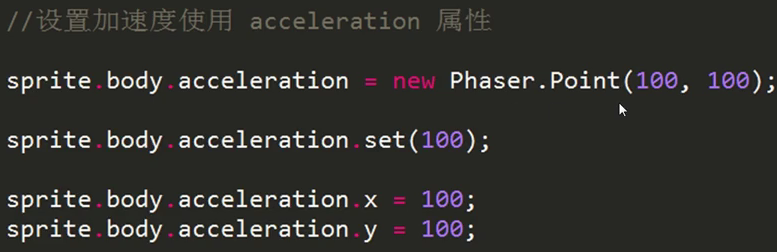
- 设置加速度

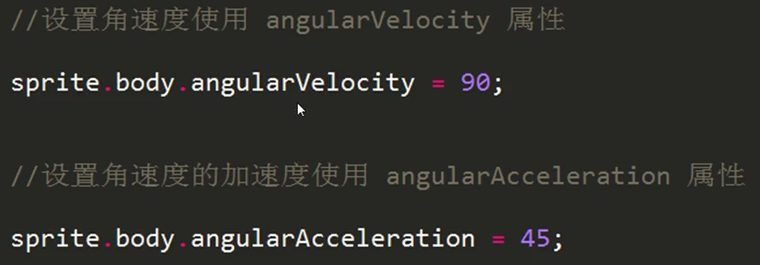
- 设置角速度和角加速度

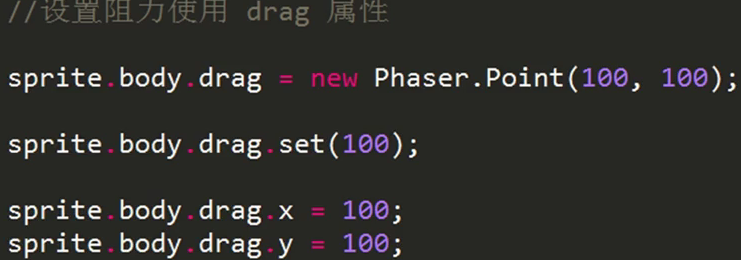
- 设置阻力

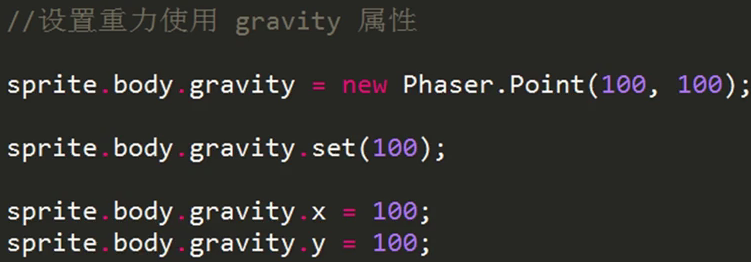
- 设置重力

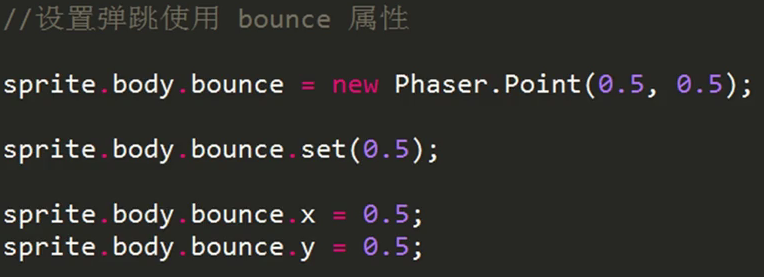
- 设置弹跳

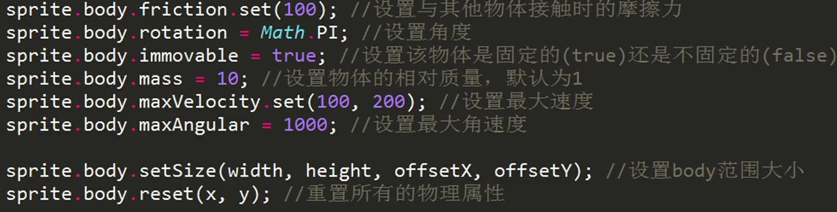
- 其他

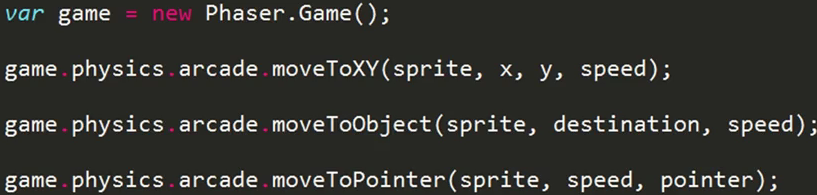
- 设置速度
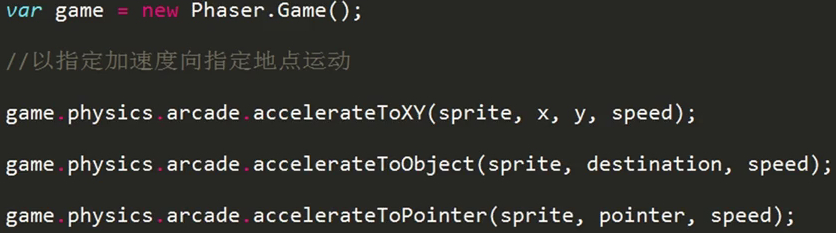
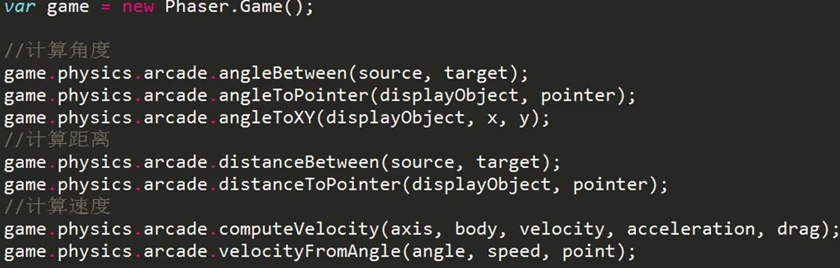
- arcade静态方法



碰撞检测
- 只支持AABB(矩形)之间的碰撞检测
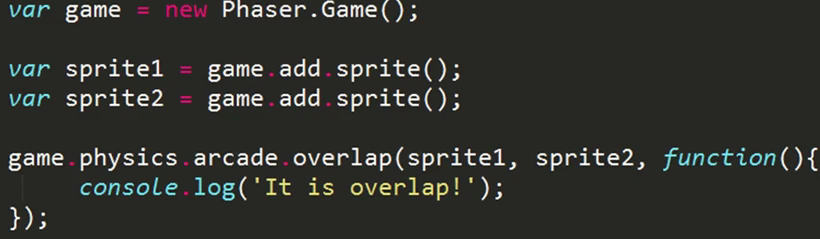
- 碰撞检测:overlap方法(不能产生效果)

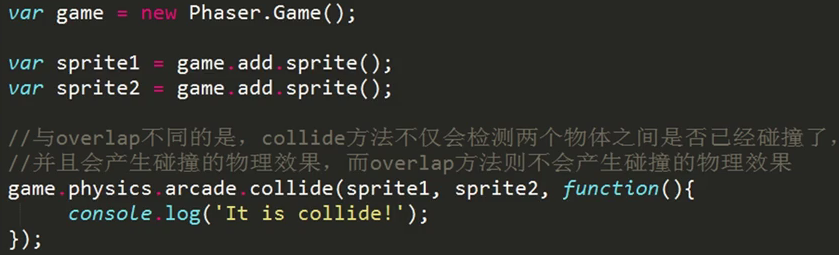
- collide方法(能产生效果)

- 常用碰撞检测
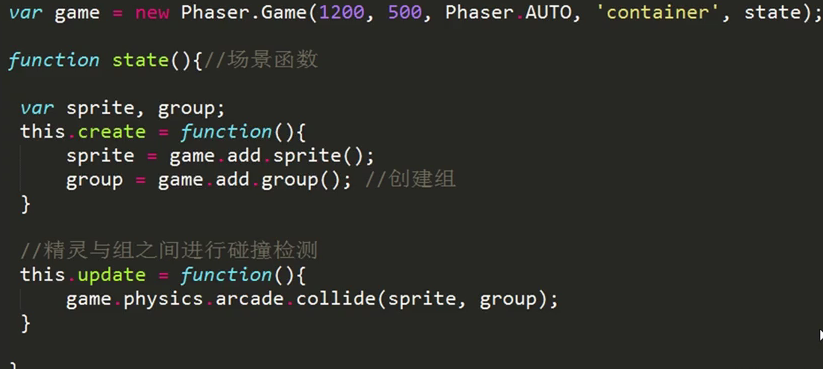
- 精灵与组

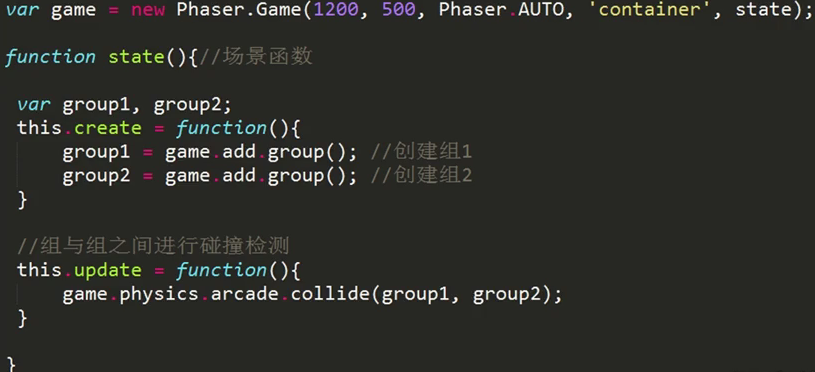
- 组与组

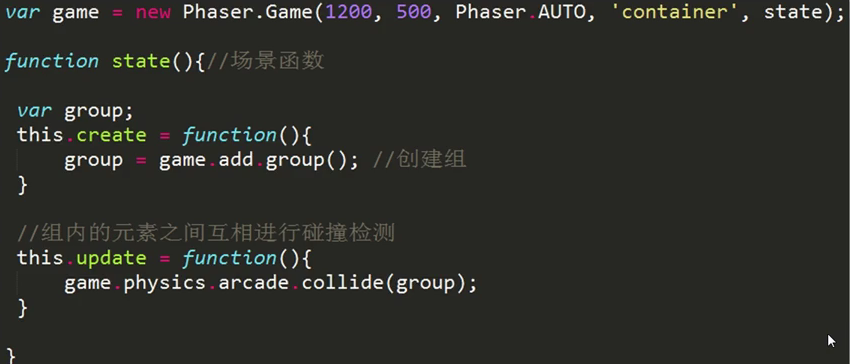
- 组内

- 精灵与组
