2023年3月11日
vue-swipe3d组件封装
前段时间做了一个web小程序项目,业务上有3d轮播需求,所以咱就开始动手拆分-封装。

效果图:
- 安装
npm install -S vue-carousel-3d- 引入
在main.js全局引入:
import Carousel3d from 'vue-carousel-3d';
Vue.use(Carousel3d);- 使用
父组件:
<div class="swiper-box">
<carousel-3d
class="swiper-item"
:autoplay="true"
:autoplayTimeout="3000"
:perspective="5"
:display="5"
:animationSpeed="1000"
:width="146"
:height="186"
:controlsVisib="false"
:inverseScaling="10"
space="160"
>
<slide v-for="(item, i) in slides" :index="i" :key="i">
<template slot-scope="obj">
<img :src="item.src" @click="imgClick(item,obj)" />
</template>
</slide>
</carousel-3d>
</div>
<script>
import { Carousel3d, Slide } from 'vue-carousel-3d'
export default {
components:{
Carousel3d,
Slide,
},
}
data() {
return {
slides: [
{
title: 'parent',
slide: 23424234234234,
src: "http://blog.xrhoujie.com/wp-content/uploads/2017/04/js-768x461.png"
},
{
title: 'parent',
slide: 23424234234234,
src: "http://blog.xrhoujie.com/wp-content/uploads/2017/10/background-768x461.png"
},
{
title: 'parent',
slide: 23424234234234,
src: "http://blog.xrhoujie.com/wp-content/uploads/2017/04/create-768x461.png"
}],
};
},
methods: {
imgClick(data,obj) {
console.log(data,obj)
}
}
</script>
<style lang="scss" scoped>
.swiper-box {
position: relative;
width: 100%;
height: 186px;
}
.swiper-item {
width: 100%;
height: 100%;
margin:0px;
}
.swiper-item img {
width: 100%;
height: 186px;
}
</style>
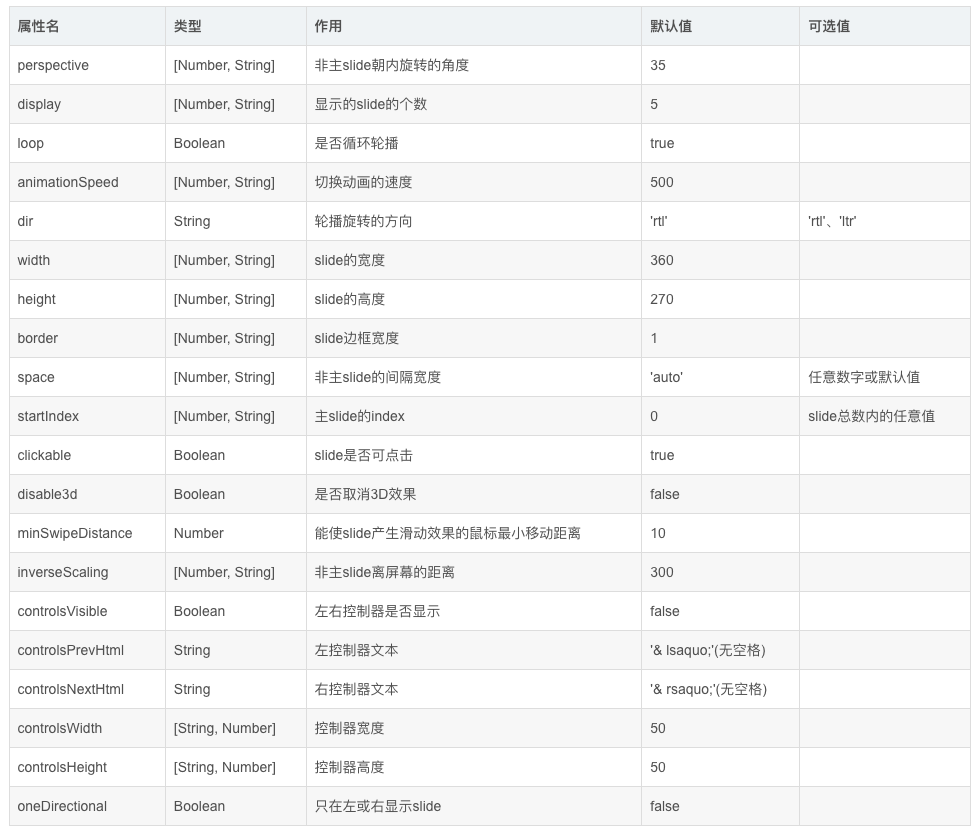
看看文档:

照着调就是了 ,蛮简单的,效果也很好,在h5,app,微信小程序都有良好的效果。推荐