2017年10月20日
cocos creator Animation不过如此。
大家好,今天分享的是在cocos creator里面实战应用Animation(动画)。
Animation 组件
Animation 组件提供了一些常用的动画控制函数,如果只是需要简单的控制动画,可以通过获取节点的 Animation 组件来做一些操作。
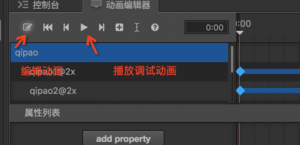
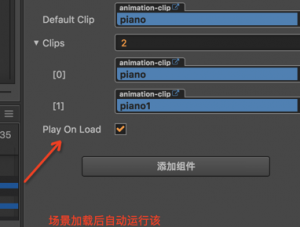
先给大家介绍动画编译器如图:



![]()
这四个图片已经说明了一切,接下来我们看如果用我们的脚本来操作我们的动画,
首先啊,先获取动画属性,
this.anim = this.animateObj.getComponent(cc.Animation);// 获取动画的cc.Animation属性
获取成功后我们开始简单播放动画,
this.anim.play(‘qipao’);
当然我们还可以对动画进行更多的操作,比如暂停,停止,恢复播放等等,
this.anim.pause(‘qipao’); //暂停动画
this.anim.stop(‘qipao’); //停止动画
this.anim.resume(‘qipao’); //恢复动画
除了这些简单的播放之外,还有一些功能能够帮助我们更好的使用animation组件。
var animState=this.anim.getAnimationState(‘qipao’); //动画数据
我们姑且可以把getAnimationState这个东西看作一个动画载体也就是类似于container的一个东西,通过getAnimationState这个神奇的东西我们可以对动画完成很多其他的操作,比如:
var clip = dom.clip; //动画关联clip
varname=dom.name;// 动画name
// 获取动画的播放速度
varspeed=dom.speed;
// 获取动画的播放总时长
varduration=dom.duration;
// 获取动画的播放时间
vartime=dom.time;
// 获取动画的重复次数
varrepeatCount=dom.repeatCount;
// 获取动画的循环模式
varwrapMode=dom.wrapMode
// 获取动画是否正在播放
varplaying=dom.isPlaying;
// 获取动画是否已经暂停
varpaused=dom.isPaused;
// 获取动画的帧率
varframeRate=dom.frameRate;
dom.speed=3;
// dom.wrapMode = cc.WrapMode.Normal; // 设置循环模式为 Normal, loop动画循环播放。
等等这些,getAnimationState是个神奇的东西,更有趣的事儿,我们还可以检测动画播放的状态,通过动画达到某一个状态我们进行回掉,来进行切换更改动画,
functionanimateEndFrame(){
console.log(123);
}
functionanimateLastFrame(){
console.log(456);
}
dom.on(‘finished’,animateEndFrame,this); //qipao动画,播放完成时,回掉函数animateEndFrame
dom.on(‘lastframe ‘,animateLastFrame,this); //假如动画循环次数大于 1,当动画播放到最后一帧时执行 animateLastFrame
},
效果很明显,你是不是感觉很有意思 想要尝试一下?
通过回调事件,我们可以加上一些更优雅的逻辑,比如结合我们的龙骨动画,通过animation动画结束后,回调龙骨动画,从而操作龙骨,让我们的动画交互也好还是效果都更加的健壮与优雅。
文章最后不得不提一下,本人边学边用一个月的时间(cocos creator),也做了几款小游戏, 感觉更加适合新手入门,相比较create.js更加专业,ui组件跟场景布局这些迎合了制作中大型游戏的需求,相比较egret而言门槛又没那么高(新人),以上代表我个人看法,如有不同意见,请憋回去,谢谢。
Animation github 代码 :https://github.com/894658027/HTML5-Games/tree/master/cocosCreator/Animation