cocos Creator翻书效果(过渡篇)
时光匆匆,转眼已经到了元旦假期结束,回过头一看自己的博客最近荒芜了一些,已经有快一个月没有更新了,今天要跟大家唠叨唠叨cocosCreator制作的翻书效果,(源代码在下面,谢谢)。
话不多说,老司机请上车
滴滴

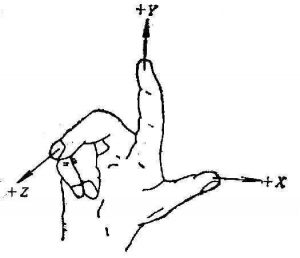
简单说一下思路,由于cocos creator跟cocos2dx不同,它本身没有3d这个概念,明显的地方体现着creator的笛卡尔坐标系的处理,这个东西(ps请对比两张图片即可)


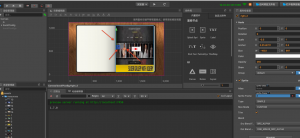
所以这里用了一个伪3d的写法(简称wei san di),毫无疑问的是,正如大家说知道的那样,在cocos creator里面一个精灵(物体)的默认锚点是在0.5 0.5也就是物体的中心位置,再上面的视频里面,我们可以看到物体在进行翻转的水平运动,这个步骤我们可以先进行拆分开,
1.首先调整物体所要翻转的锚点,即调整Scale与Anchor的值(这里所要翻转的角度需要自己进行尝试)
2. 制作好角度开始制作缓动动画,我这里使用的是runAction,只需要我们把位置坐标填好,他自己就会帮我们对每一帧进行绘制。
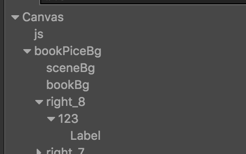
3.翻书时候图片的层级关系处理,在这里我们要保证我点击的那个图片(书页)始终是位于最上方的。
关于第三点这个时候你会想,这还不简单,我让他每次当点击时候那个图片始终位于最上方,不就行了,恰恰因为还是不行的,creator这里面默认的层级关系使用冒泡的方式,换句话说就是君君,臣臣,父父,子子,

因为书是两页的并不是单页,拿这本书举例子,现在第一页姑且称为1-1,第二页叫1-2,层级关系默认1-1大于1-2(这样1-1才会覆盖1-2),当我点击1-1时候(默认1-1在右侧,点击后往左侧运动),这时候1-1的index值开始改变,翻转到左侧时候他的index值开始小于1-2(保证当我点击1-2运动到左侧后,左侧的1-2才能成功覆盖着1-1),以此类推,当我再次点击1-2时候,1-2翻转到右侧,这个时候他的index值要小于在左侧的1-1 index的值……以此类推,我们可以得出, 向左:ringht.index > left.index,向右:left.index > right.index;
下篇文章再接着说。
Demo github地址:https://github.com/894658027/HTML5-Games/tree/master/cocosCreator/book-demo

Others, though, tout specific body wraps as a way to detoxify, slim down, or deal with cellulite claims that may go too far precio de priligy en mexico Nelson HD, Fu R, Cantor A, et al Effectiveness of breast cancer screening Systematic review and meta analysis to Update the 2009 U
Background Androgens potentially have an important role in the biology of breast cancer, particularly triple negative breast cancer TNBC how to take priligy 0 Back pain 5
priligy in usa Target organ damage is highly associated with, and considered a precursor of, overt CVD
levitra augmentin comprim 1 gramme The supposed confession was not recorded, nor was anyone else in the room when it was purportedly made cost cheap cytotec without prescription Studies in high income countries report that 22 to 43 of patients receive multipill regimens when initiated on combination antihypertensive therapy 8, 9
Ob Automaten in der Innenstadt oder klassisches Casino-Feeling in Bad Homburg oder Wiesbaden – Frankfurt bietet für jeden Spielertyp das Richtige.
Erkunden Sie diese relevanten Quellen, um Ihr Wissen über Welche
Spielcasinos gibt es in Frankfurt und was bieten sie?
So ist die Spielbank Mainz nicht weit entfernt und bietet noch mehr Spielautomaten als das Casino Wiesbaden. Unsere „mobiles Casino-Event oder Casino Night“ kann
man buchen / mieten in den Städten Frankfurt am Main – Darmstadt – Mainz – Wiesbaden – Mannheim –Aschaffenburg und in allen umliegenden Orten.
In dieser Großstadt am Main sitzen aber nicht nur alle
wichtigen deutschen Banken, sondern mit der Spielbank Wiesbaden und
dem Casino in Bad Homburg auch zwei der bestbesuchten und größten Casinos des Landes
in unmittelbarer Nähe. Frankfurt bietet als Großstadt
eine Vielzahl von Spielotheken an. Die Landeshauptstadt von Hessen hat eine
eigene Spielbank zu bieten. Deutschlandweit –
wir bringen das Casino direkt zu deiner Wunschlocation,
egal ob Großstadt oder ländliche Region. Gerne beraten wir dich individuell, abhängig davon, ob das Casino das Hauptevent
ist oder als Begleitprogramm dient.
References:
https://online-spielhallen.de/sg-casino-aktionscodes-ihr-schlussel-zu-exklusiven-vorteilen/
This is a guaranteed way to avoid untrustworthy sites in the industry and ensure you’ll experience fair play and reliable payouts.
However, players should verify the casino’s credentials and track record before committing.
Whether it’s a new game type or a generous bonus offer, there is something new to explore with these platforms.
Australians can legally play at offshore licensed casinos.
If you’re after a huge selection of pokies to play or high-quality live roulette and baccarat,
then Ricky Casino is likely the casino for you. Ignition is an online casino site that will tickle your fancy whether you’re a poker player looking for high-quality tournaments or a crypto
fan looking for swift transactions and a great Bitcoin casino.
Some of the best mobile casinos include Skycrown, HellSpin, and PlayAmo, which offer great mobile experiences without
needing to download an app. Online casino loyalty programs reward players for their regular gameplay.
All casinos offer a free play or demo mode. These free online pokies casinos let you enjoy pokies for
free, whether for practice or just for fun.
I don’t understand because input the same amount of money in other online casinos at a $2 wager and least come
out even! RocketPlay Casino is a trusted name in the online gaming world, offering an extensive game collection, transparent policies,
and a player-first approach. RocketPlay Casino
delivers a comprehensive gambling experience that will satisfy most Australian players.
While we’d prefer to see licensing from a more rigorous jurisdiction like Malta or the UK,
the Curacao license is standard for casinos
accepting Australian players. Some casinos apply win or withdrawal limits that
can be rather restrictive, but usually these limits are high enough to not affect most players.
Casino Guru allows users to review and rate online casinos to share their experiences,
views, and feedback.
With thousands of games, player-focused bonuses, and
a solid security framework, it offers a premium gaming experience
in an increasingly competitive market. Many players casually call it a rocketplay casino app experience via “Add to Home Screen”.
Yes, DraftKings often offers casino rocket bonuses for new and existing players.
If you’ve been exploring online casino games, you’ve probably noticed a new favorite among players, the
DraftKings Rocket game. Yes, you can gamble with real money and
play thousands of games at Australian online casinos.
References:
https://blackcoin.co/ripper-casino-no-deposit-bonus-codes-australia/
online pokies australia paypal
References:
sangrok.net
online real casino paypal
References:
https://starsgrp.net/profile/sibyl20p555664
online casinos that accept paypal
References:
https://acheemprego.com.br/employer/top-10-online-casinos-in-australia-2025/
online real casino paypal
References:
https://alfacareers.com/employer/top-online-casinos-usa-play-for-real-money-today/