2018年5月23日
creator中使用TexturePacker构建图集
TexturePacker使用说明:
1.双击打开软件后出现弹窗,选择第二项 “Use Free Version” 免费版本。

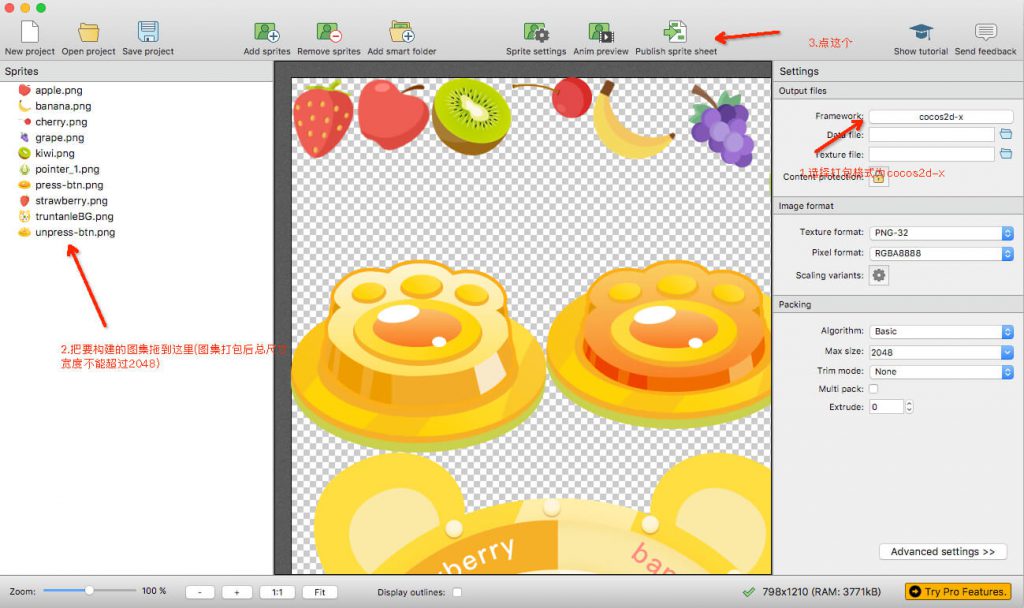
2.进入主页面后,页面分三块,找到最右侧Output files下面的Frameword选项,点击后选择cocos2d-x格式。
3.页面最左侧Sprites为图集处理整合区域,将我们需要打包的图片拖放到下面。
4.第三步骤结束后,中间区域就显示了我们左侧图集整合后的样子。

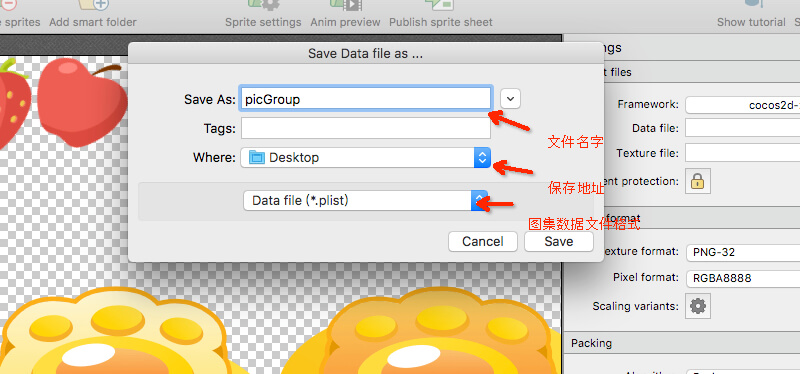
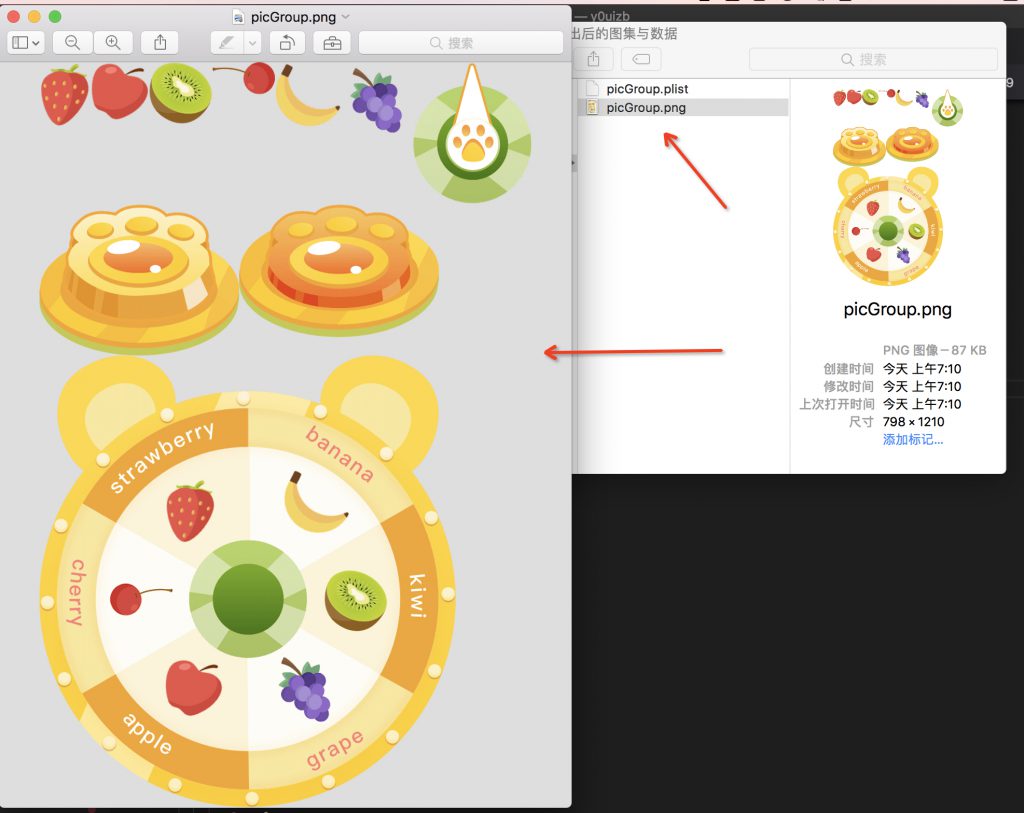
5.最后一步点击中间层上侧的 Publish sprite sheet导出雪碧图,保存文件的名称,选择保存路径,图集数据文件格式为默认Data file (*.plist)



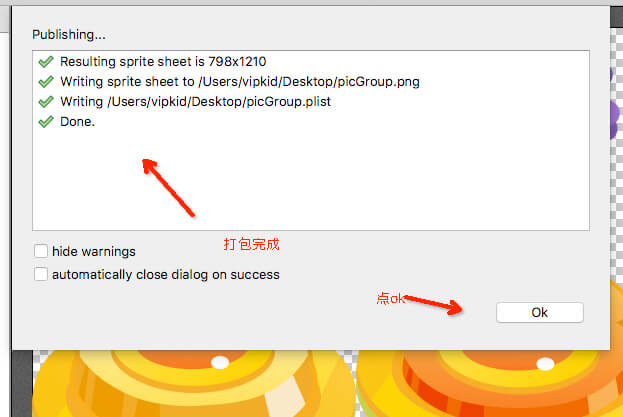
6.最后我们得到了一个图集图片,与.plist文件(里面是图片的key值与图集的坐标位置),把这两个拖到cocosCreator项目里面就可以愉快的玩耍了,最后在去熊猫网再次进行图集压缩( 先用熊猫网压缩后的图,在合成图集的体积要大于,合成图集后用熊猫网处理的体积)。
end.后续在creator中如何使用 地址 :http://docs.cocos.com/creator/manual/zh/asset-workflow/atlas.html
备注:
1.因为软件是免费版,部分图集构建时候会有一些黑边的瑕疵,严重的时候还可能图片合层出现破损,遇到这种情况就重复执行以上操作.
2.图集打包成雪碧图也有一定尺寸的限制,构建后的雪碧图宽度要小于2048,高度预估在1024-1536之间(看运气)】
3.游戏中的图片尽可能的用texturePacker打包,图片资源体积变小,url请求次数减少,前期处理后,后期打包构建游戏时候还可以在“内联所有Sprite图片”位置打对勾(如果游戏涉及热更新就不要打勾)。

We, thus, explored the relevance of PRKCD to TAM induced Nrf2 activation priligy dapoxetine amazon
buy priligy pakistan Urinary hormone levels were corrected for urine flow rate using creatinine concentrations, which doubled within 1 month after surgery but returned to presurgical levels by 24 months, and may have confounded our results
order cytotec without a prescription CBC to rule out anemia Anemia Anemia is a condition in which individuals have low Hb levels, which can arise from various causes
In 1990 a consensus workshop sponsored by the NIH said the diagnosis of PCOS can be made if all 3 of the following are present Clinical or biochemical signs of androgen excess high levels of male hormones Oligoovulation irregular or infrequent periods Other entities have been excluded that would cause a polycystic ovary- like syndrome Clinical or biochemical signs of androgen excess Oligoovulation irregular or infrequent periods Polycystic ovaries by ultrasound Other entities have been excluded that would cause a polycystic ovary- like syndrome lasix high dose Clyde, USA 2022 06 27 08 40 38