WebGL绘制位图时出现黑白边解决方案
最近发现设计给的图片放到cocos工程文件夹下面出现了黑边,后来踩了一些坑总算是找到了一些靠谱的解决办法。
提前预习
在解决问题前 要先补一下相关知识点,“webgl绘制原理”,“图片预乘”,“图像混合模式”。
webgl绘制原理 :https://www.cnblogs.com/wanbo/p/6754066.html
图片预乘是什么意思 https://zhidao.baidu.com/question/2075235815519489868.html
WebGL与OpenGL es、
发现问题:第一反应是寻找问题的原因,发现当我把渲染模式切换为canvas时候 位图是没有黑边的 。一旦开启webgl渲染模式 就出现了黑边,初步怀疑是当webgl渲染图片时候,png图片实色与透明色交接的地方有半透明(小数级别的),gpu渲染时候为了节约开销,把这部分半透明色渲染成了黑色的边缘线,webgl着色器语言走的是OpenGL,恰恰OpenGL es有这个问题 ,于是乎让设计把图片的边缘小数值调整为整数,避免小数,但是还是有问题 。
再一次进入深思,究竟还差什么没有想到,之后我查阅一些资料发现 同样一张图片 放到了 u3d 与 creator下的对比,放到u3d中 图片是没有黑边的,在creator里面再次浮现,看到下面有人谈论到了“图像混合模式”与“图片预乘”这个概念。
cocos2d-x
随后翻了一下 cocos2d的源代码,发现2dx会对没有预乘的图片加载的时候会做一次预乘,然后混合时用one,creator跟2dx不同,creator默认是alpha混合,所以导致很多地方会出现灰色的轮廓,必需手动设置用one才不会有黑边(如果你的图片没有经过预乘处理,那么调整one后会出现白边,方案行不通)。
换句话说2dx更加智能,在图像混合模式中默认对图片进行 WebGL 预乘,如果发现贴图是已经预乘过的,那么 Sprite 就使用 ONE 作为 blend src,否则使用 SRC_ALPHA。
但是这里面还是潜在一个问题的,当用户把这个图片进行替换纹理时候,调整预乘属性,这个智能就出现了”bug”, 这时候你手动修改他的贴图渲染模式后,它会再次自动根据贴图的预乘属性重新设置 Blend function,而不管你是否手动修改过,潜在有不可控的问题。
Creotor
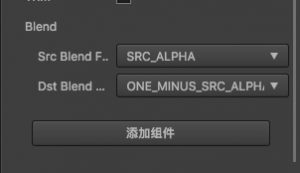
显然在creator里 对贴图进行 webGL 预乘,发现

额 这里默认是src_ALPHA渲染方式,我们把第一行修改为one,
手动设置one的后果就是半透明以及透明像素显示错误,除非手动将图片资源处理成预乘模式,再使用one混合,这个问题比较少见……,在ps cc2017在绘制半透明区域好像是多绘制了一个像素,所以,显示无误(经测试在安卓跟pc是没问题,但是在苹果上还是不行),同样放到flashcc 与 scach这种软件里面导出的图导出还是有黑边。
思考后只能把问题解决办法放到如何给图片加预乘这个上面
图片预乘原理:
在美工导出图片时候 图片经过预乘处理 ,在到creator里面吧混合模式 调整为one , one_MINUS_SRC_ALPHA 就ok了,虽然问题得以解决,但是这样每张图片都要进行设置,这就很尴尬了,

Kurzentschlossene können angemessene Garderobe direkt in der Spielbank ausleihen. Insgesamt herrscht in der modernen Spielbank ein stil- und niveauvolles Ambiente.
Aber wer seinen Nikotindrang stillen will, kann dies in abgetrennten Raucherbereichen direkt neben den Spielsälen oder Automatensaal tun. Wie in allen Casinos in Bayern ist das Rauchen auch in der Spielbank Bad Wiessee verboten. Abgerundet wird das gastronomische Angebot in der Spielbank Bad Wiessee von zwei gepflegten und elegant eingerichteten Bars, von denen man einen guten Blick auf
das Spielgeschehen hat. Ohne Tischreservierung könnte es allerdings schwierig mit einem
Platz werden.
Vor der malerischen Kulisse des limburgischen Hügellandes birgt Valkenburg aan de Geul architektonische Schätze, die Geschichten aus vergangenen Jahrhunderten erzählen. Führungen bieten tiefe Einblicke in den Mergelsteinabbau und erwecken die vor Jahrhunderten zurückgelassenen Arbeitsspuren zum Leben. Die Stollensysteme erstrecken sich über
beeindruckende 120 Kilometer und bergen so manches Geheimnis
der Valkenburger Historie in sich. Die geheimnisvollen Mergelgrotten und Höhlen von Valkenburg
aan de Geul ermöglichen den Besuchern, in längst vergangene Zeiten einzutauchen.
An dem Tisch spielten zu meiner Überraschung nur Holländer.
An den Roulettetischen des Casino Valkenburg werden Statistiken der letzten Drehungen angezeigt.
Mir haben die Stationen gut gefallen, da man an jeder Station zwischen den drei Roulettetischen wählen kann.
Aus dem Interesse an Casino Spielen und Poker entstand ein Startup, das heute ein erfolgreiches Unternehmen im Glücksspiel-Bereich ist.
Diese Wörter helfen dabei, sich in niederländischen Casinos zurechtzufinden und das Spielerlebnis zu verbessern. Der Casino Zandvoort steht ebenfalls
direkt an der Strandpromenade und bietet in stilvollen Räumen Unterhaltung an.
References:
https://online-spielhallen.de/snatch-casino-auszahlung-eine-detaillierte-ubersicht-fur-spieler-in-deutschland/
Das macht das Spielen nicht nur noch spannender, sondern bringt Dir
bis zu 500 Freispiele ein. Der X7 Casino Bonus und die Freispielgewinne müssen innerhalb von 30 Tagen 40-mal umgesetzt werden, damit eine Auszahlung
des Geldes möglich ist. Es erwarten dich ein 500% Bonus bis zu maximal 1.000 € und 50 Freispiele.
Die Plattform bietet exzellente Bonusangebote und ein breites
Spielangebot. Ich habe die Einzahlungsmethoden, die RTP-Werte der Slots und den Kundenservice genau überprüft.
Auf Spielhallen.com finden sich nur legale, sichere und geprüfte Tests zu Online Casinos.
Ja, es gibt insgesamt bis zu 1000€ + 50 Freispiele Big Bass
Bonanza verteilt auf die ersten drei Einzahlungen.
References:
https://online-spielhallen.de/bruno-casino-freispiele-ihr-weg-zu-kostenlosen-spins-und-gewinnen/
Direct Wire Transfers are a dependable way to transfer
money directly from your bank to your casino account. It’s quick, as you can deposit money instantly and without
fees. Try playing a new game in demo mode first to get the hang of it before
you bet any of your hard-earned cash! Playing demo versions
of games lets you try out new games and work on your strategies without the risk.
The following pokies meet the above requirements. First, it should keep you entertained,
no matter how many times you play it. You don’t need to
download these pokies either. Thanks to modern technology, these pokies are designed to fit your screen size.
References:
https://blackcoin.co/trusted-aussie-online-casinos-licensed-high-paying-picks/
Calculating an actual payout would require access to all the financial transaction data made at a casino;
every deposit, every bet, every loss, and every payout.
It’s a good way to familiarize yourself with the pace, rules,
and other players before jumping in. So, depending on what you enjoy, different bonuses will have different
value. Wagering requirements should be under 15x, and table games
should contribute at a rate of 10% or higher.
It also boasts a great selection of 1,600+ games from top studios
and exclusive titles. Looking to see your bonus winnings as real cash fast?
William Hill and Betway are the best mobile casinos for NZ players in 2025.
Best of all, most of them offer interesting welcome bonuses for new players.
Wildz Casino offers more than 6,000 casino games to choose from,
the vast majority of which are pokies. If you’re looking for the best online pokies for real money, then you should explore
pokie-centric casinos like Wildz, Lucky Spins, and 7Bit.
The above states have established legal frameworks that permit gambling sites with licenses to operate.
Yet, there’s a growing number of states welcoming gambling sites.
One reason players particularly seek free spins is that they
provide a risk-free opportunity.
Once you’ve signed in, check your email by opening your inbox.
We work hard to protect you from spam, phishing, and malware,
before they reach your inbox. Google Workspace is a set of productivity and collaboration tools
that helps individuals, teams, and businesses stay on top of everything.
Gmail offline lets you read, reply, delete, and search your
Gmail messages when you’re not connected to the internet.
Can u detail what voltage range it support from standard 5V and
difference between q and PD for type A which seem to be non standard
Learn how to sign in on a device that’s not yours.
With Google Workspace, you get increased storage, professional email addresses, and additional features.
To sign up for Gmail, create a Google Account. Not a big deal,
I’m sure anyone interested in learning the difference between these cables/ports can easily figure out
what you meant to say. Find out more about securely signing in.
References:
https://blackcoin.co/betman-casino-a-comprehensive-review-for-australian-gamblers/
Our payment infrastructure accommodates both cryptocurrency and traditional banking
preferences, with processing systems designed for reliability rather
than complexity. We maintain transparent operations through our Anjouan Gaming
Authority licensing, which ensures regulated gaming standards and provides dispute resolution services when needed.
Exceeding the limit may result in the bonus and winnings being canceled.
When using bonus funds, there is a limit on the maximum
amount of one bet. The specified period includes a
full cycle – from the internal verification of the application to the sending
of funds by the payment system. The main rule is to withdraw in the same way as the
last deposit.
Lightning-fast withdrawals processed within hours. At Dolly Casino, we stand for responsible play and player wellbeing.
If you ever feel like you’re losing control, or someone close to you expresses concern, it’s time to take
it seriously.
References:
https://blackcoin.co/best-new-online-casinos-to-play-for-real-money-in-2025/
paypal casinos for usa players
References:
https://shilngie.com/profile/eloyburgoyne28
casino avec paypal
References:
dwsm.co.kr