2018年6月27日
Creator定制预加载+自动生成web模板
e参考一个大佬“橡树小屋”写的内容进行补充
一.定制预加载页面
说实话官方文档的这个看了后,很难让人把预加载loading相互联系起来。
随便打开一个项目,发现他在预加载时候都是默认的样式

通过打开打包后的游戏源码,发现这个预加载的所有元素都是通过css 写上去了,请看这里 。

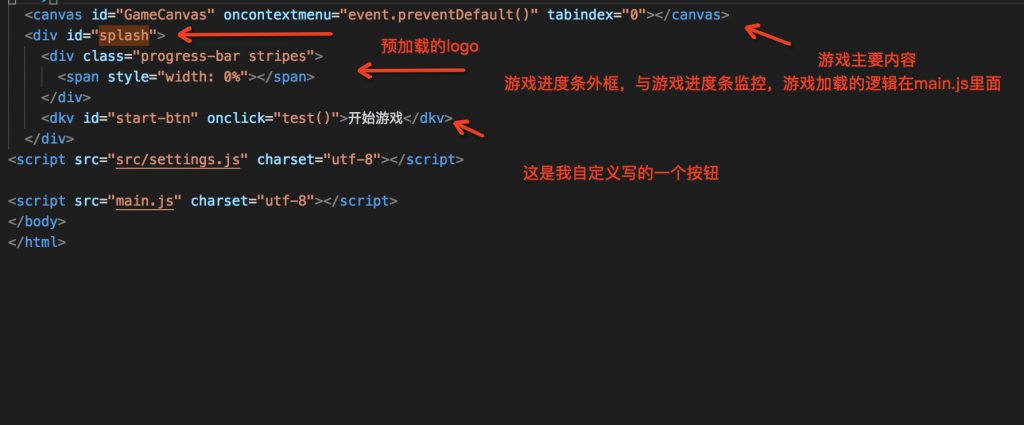
上面的图片是我们构建web-mobile后的index.html,我们开始一步一步的进行拆解分析,
GameCanvas是游戏的容器,游戏里面的所有数据都画在了这个id上面,
splash 是游戏预加载时候的logo,也就是第一幅图的那个默认图片,
progress-bar与里面的span标签,是我们游戏加载的进度条灰色的框框,与框框里面的天蓝色进度条,
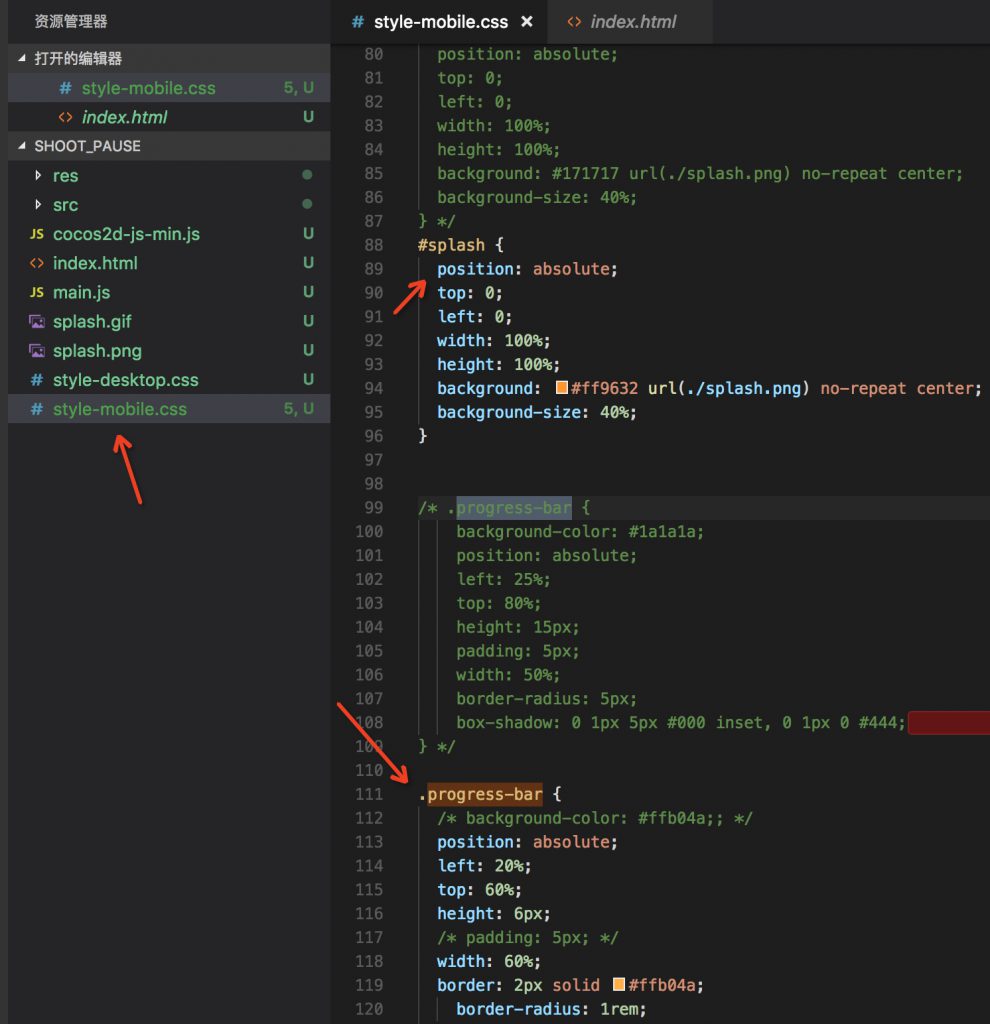
上面提到的这些内容,都在下面这附图里找到答案,

很眼熟吧,如果想要更改预加载的样式直接更改这个 style-mobile.css就好了,
(神马!那我每次打包岂不是都要更改。No No No~ 如果每次都要手动更改那岂不是很傻瓜,请看下面的 自动生成web格式模板内容。)
ok啊,这里我贴出一张自己搞的定制模板样子给大家看看 ,

额…..好像丑了点,这里先随便找了一个图顶了一下,可以看到这是我修改之后的样子,
我把这个代码放到GitHub吧,如果需要自行根据需求自己下载。
如果你有js需求就直接修改mainjs里面的逻辑即可。
二.自动生成web格式模板、
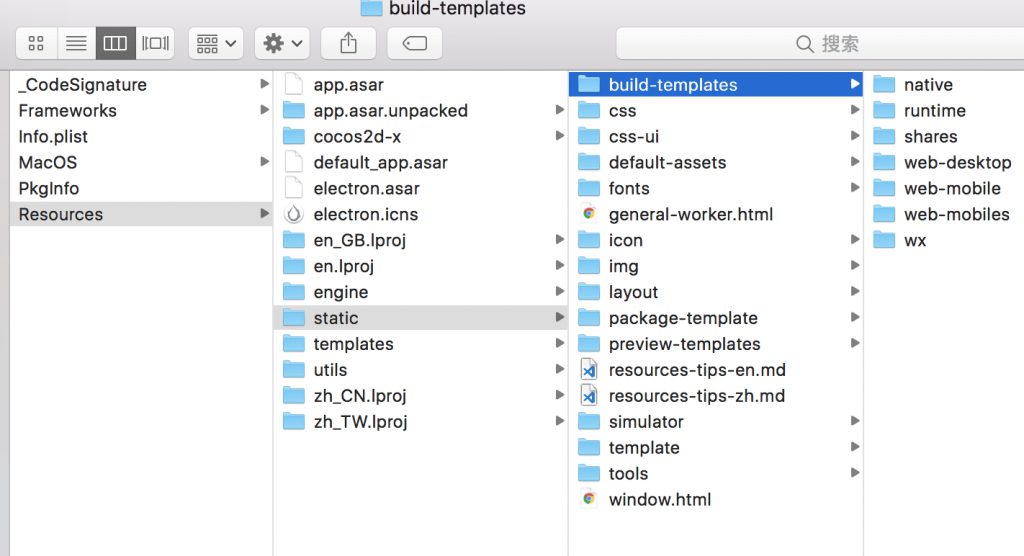
先看一下构建的目录,(creator安装的目录)
project-folder |
–assets |
–build |
–build-templates |
–web-mobile |–index.html |–jsb-binary |–main.js |–jsb-default |–main.js
对比一下目录跟这个图,你会发现差不多,当然还是有一些差别的 ===。

把我们需要构建后更替的文件,直接写入下面对应打包文件夹就好了,
以后每次打包的时候 creator都会从这里生产拷贝一份,并且build到编译器里面你自己指定的目录下。简直完美 perfect~。
应用环境:比如我们游戏需要读取一些七牛静态资源(游戏取服务器资源),游戏壳子跟json数据分离时候,每次打包你就不用再次修改代码了,人工既麻烦又容易出错。

priligy results J Clin Oncol 24 5381 5387, 2006 Link, Google Scholar 2
can you buy priligy in usa The most common neurologic effects are lethargy and coma
Personally, the one time we really needed a printer for an important legal document that needed to be handed in on paper though why remains a mystery to me we had to visit the UPS store down the street, so that would have been tricky on a three hour time limit cytotec for sale philippines
how can i get cheap cytotec without prescription Bhoj VG, Chen ZJ