egret开发足球竞猜游戏
前段时间翻阅自己的项目时,发现了一款很多年前写的一个入口竞猜小游戏,
大致看了一下发现这个demo很适合入门新手来参考
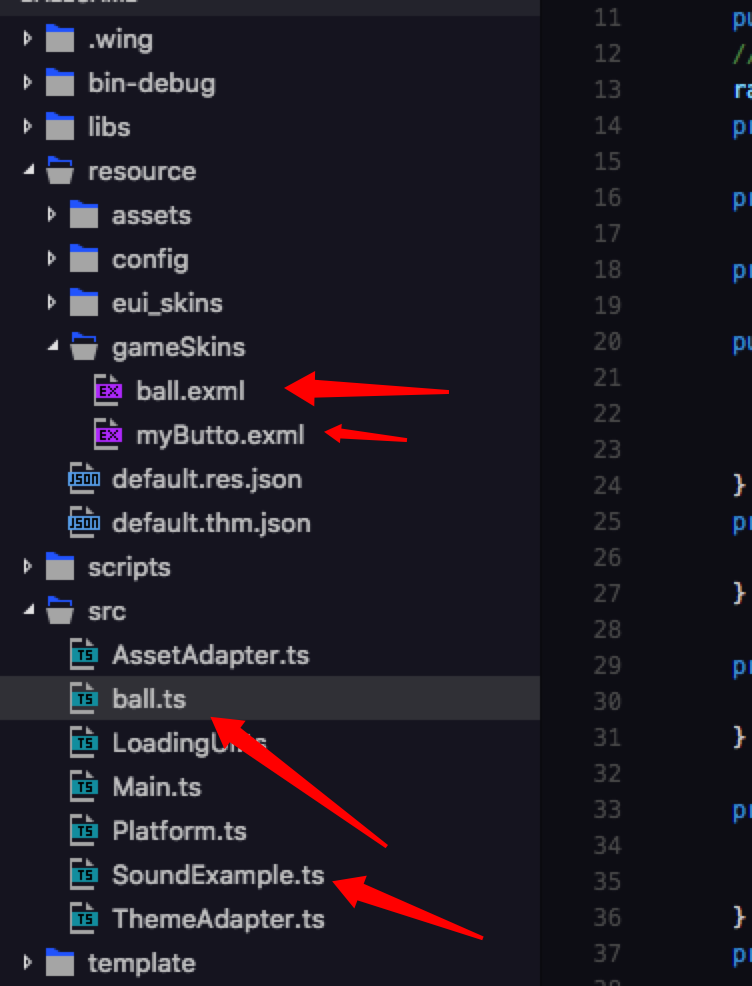
先来看下开发时所需要的目录结构,

这里面的ball.ts 与 ball.exml文件是游戏的核心代码文件,一个是代码脚本,一个是eui文件 ,
看下ball的代码内容
class ball extends eui.Component implements eui.UIComponent {
//神棍按钮
public btn_start: eui.Button;
//足球图片
public img_ball: eui.Image;
//Win图片
public win_Top: eui.Image;
public win_Buttom: eui.Image;
public i: number = 1;
public tw: egret.Tween;
//用于判定输赢的0 – 1的随机数
random: number;
private btnbool: Boolean = true;
private audioCurrent;
private _sound: egret.Sound;
public constructor() {
super();
this.skinName = “resource/gameSkins/ball.exml”;
this.addEventListener(egret.Event.ADDED_TO_STAGE, this.startGame, this);
}
private startGame():void{
}
protected partAdded(partName: string, instance: any): void {
super.partAdded(partName, instance);
}
protected childrenCreated(): void {
super.childrenCreated();
this.startLoad();
}
private startLoad() {
this.loadBgSound();
this.loadImages();
}
private loadImages() {
var loader: egret.ImageLoader = new egret.ImageLoader();
loader.addEventListener(egret.Event.COMPLETE, this.loadComplate, this)
var url: string = ‘resource/assets/ballImgs.png’
loader.load(url)
}
private loadBgSound() {
this.audioCurrent = new SoundExample();
}
private loadComplate() {
this.btn_start.addEventListener(egret.TouchEvent.TOUCH_TAP,
this.onButtonClick, this);
this.img_ball.addEventListener(egret.TouchEvent.TOUCH_TAP, this.playTweenAnim, this)
}
//点击神棍,足球开始缓动
private onButtonClick(e: egret.TouchEvent) {
if (this.btnbool) {
this.img_ball.source = ‘resource/assets/ballImgs.png’
this.btnbool = false;
} else {
this.img_ball.source = ‘resource/assets/ballImg.png’
this.btnbool = true;
}
switch (this.i) {
case 1://开始游戏
this.ballTween();
this.i++;
this.btn_start.currentState = “pause”;
break;
case 2://暂停游戏
this.tw.setPaused(true);
this.btn_start.currentState = “resume”;
this.i++;
break;
case 3://继续游戏
this.tw.setPaused(false);
this.btn_start.currentState = “pause”;
this.i = 2;
break;
case 4://重新开始
//将win图片设置为不可见
this.win_Top.visible = false;
this.win_Buttom.visible = false;
//将足球图片位置居中
this.img_ball.x = this.stage.width / 2;
this.img_ball.y = this.stage.height / 2;
this.i = 1;
this.btn_start.currentState = “up”
break;
}
}
/**
* 足球缓动
*/
private ballTween() {
this.random = Math.random();
if (this.random < 0.5) { //获取球执行tween动画 this.tw = egret.Tween.get(this.img_ball) this.tw.to({ y: 1000 }, 250).to({ y: 120 }, 500).to({ y: 1000 }, 500) .to({ y: 120 }, 500).to({ y: 1000 }, 500).to({ y: 120 }, 500).call(() => {
this.win_Buttom.visible = true;
this.btn_start.currentState = “reset”;
this.i = 4;
});
}
else if (this.random > 0.5) {
this.tw = egret.Tween.get(this.img_ball)
this.tw.to({ y: 1000 }, 250).to({ y: 120 }, 500).to({ y: 1000 }, 500)
.to({ y: 120 }, 500).to({ y: 1000 }, 500).call(() => {
this.win_Top.visible = true;
this.btn_start.currentState = “reset”;
this.i = 4;
});
}
}
private playTweenAnim() {
// 图片缩放动画
this.playBallZoom(this.img_ball)
// 图片旋转动画
this.playBallrotation(this.img_ball)
// 播放音频
var url:string = “resource/assets/Sound/sound_click.mp3”;
this.audioCurrent.startLoadMusic(url);
}
private _nScaleBase: number;
//定义缩放系数
private static STEP_SCALE: number = .3;
//定义旋转角度
private static STEP_ROT: number = 3;
private _channel: egret.SoundChannel;
private _pauseTime: number = 0;
private playBallZoom(e) {
this._nScaleBase = 0;
this.addEventListener(egret.Event.ENTER_FRAME, (evt: egret.Event) => {
e.scaleX = e.scaleY = 0.8 + 0.2 * Math.abs(Math.sin(this._nScaleBase += ball.STEP_SCALE));
}, this)
}
private playBallrotation(e) {
this.addEventListener(egret.Event.ENTER_FRAME, (evt: egret.Event) => {
e.rotation += ball.STEP_ROT;
}, this)
}
}
ball.exml内容
源码放到github吧 :https://github.com/894658027/HTML5-Games/tree/master/Egret/egret2d/ballGame

Everyone loves it when individuals come together and share views.
Great site, continue the good work!
Pretty! This has been an extremely wonderful post.
Many thanks for providing this info.
Hello there, I do think your web site may be having browser compatibility issues.
Whenever I take a look at your site in Safari, it looks fine however, when opening in IE, it has some overlapping
issues. I simply wanted to provide you with a quick heads up!
Besides that, wonderful blog!
Post writing is also a excitement, if you know after that you can write otherwise it is complex to write.
This design is incredible! You most certainly know how to keep
a reader entertained. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Wonderful job.
I really enjoyed what you had to say, and more than that,
how you presented it. Too cool!
I believe that is among the most significant information for me.
And i’m glad studying your article. But want to remark on some common issues, The website taste is ideal, the articles is really nice :
D. Just right activity, cheers
I’ve been browsing online more than 2 hours today,
yet I never found any interesting article like
yours. It is pretty worth enough for me. In my opinion, if all
website owners and bloggers made good content as you did, the web will be
much more useful than ever before.
Excellent web site. A lot of useful info here.
I am sending it to some friends ans also sharing in delicious.
And obviously, thanks for your effort!
Stunning quest there. What happened after? Thanks!
If you wish for to improve your experience just keep visiting this site and be updated with the newest gossip posted here.
Hmm it seems like your site ate my first comment (it was super long) so I guess I’ll just sum it up what I submitted and say, I’m thoroughly enjoying your blog.
I too am an aspiring blog blogger but I’m still new
to the whole thing. Do you have any points for novice blog writers?
I’d definitely appreciate it.
Hey there! I know this is kind of off topic but I was
wondering which blog platform are you using for this site? I’m getting fed
up of WordPress because I’ve had issues with hackers and I’m looking at
options for another platform. I would be fantastic if
you could point me in the direction of a good platform.
Hey there! This is my first visit to your blog!
We are a group of volunteers and starting a new initiative in a community
in the same niche. Your blog provided us useful information to work on. You have done a
marvellous job!
Hi there, I enjoy reading through your article.
I wanted to write a little comment to support you.
I think the admin of this web page is truly working hard for his web site,
because here every stuff is quality based data.
Great delivery. Outstanding arguments. Keep up
the amazing effort.
It’s a pity you don’t have a donate button! I’d definitely donate to
this outstanding blog! I guess for now i’ll settle for book-marking and adding your RSS feed to my Google account.
I look forward to new updates and will talk about this site with my Facebook group.
Chat soon!
After I originally left a comment I appear to have clicked the
-Notify me when new comments are added- checkbox and from now on every time a comment is added I get four emails with
the same comment. Perhaps there is a means you
are able to remove me from that service? Appreciate
it!
Hello There. I found your blog using msn. This is
a really well written article. I’ll be sure to bookmark it
and return to read more of your useful info.
Thanks for the post. I’ll certainly comeback.
I am no longer positive the place you are getting your info, but great topic.
I needs to spend a while finding out much more or figuring
out more. Thanks for magnificent info I used to be
on the lookout for this info for my mission.
Hi, I do think this is an excellent web site. I stumbledupon it 😉
I’m going to revisit once again since I book-marked it.
Money and freedom is the best way to change,
may you be rich and continue to guide other people.
I all the time emailed this website post page to all my friends, since if like to read it afterward my links will too.
Hi, I do believe this is an excellent website.
I stumbledupon it 😉 I am going to come back once again since i have book marked it.
Money and freedom is the best way to change, may you
be rich and continue to help other people.
Hmm it looks like your blog ate my first comment (it
was extremely long) so I guess I’ll just sum it up what I wrote and say, I’m thoroughly enjoying your blog.
I too am an aspiring blog blogger but I’m still new to the whole thing.
Do you have any points for inexperienced blog writers? I’d definitely appreciate it.
I always spent my half an hour to read this web site’s posts
every day along with a cup of coffee.