2016年9月19日
白鹭开发-放大镜效果
摘要: 收到我师父的启发,做了一个放大镜特效,小的知识通过不断积累就变成了大程序。
各位老哥坐稳了,小弟我开始发车了!!
废话少说,直接看效果岂不是美滋滋,


。。。。老哥们可能不会玩,下面由我这个老司机来告诉大家如何玩,哈哈哈 ,首先这个demo图片绝对不是一张,是两张,一个大图,一个小图,请看这里

我们先准备好三个素材,
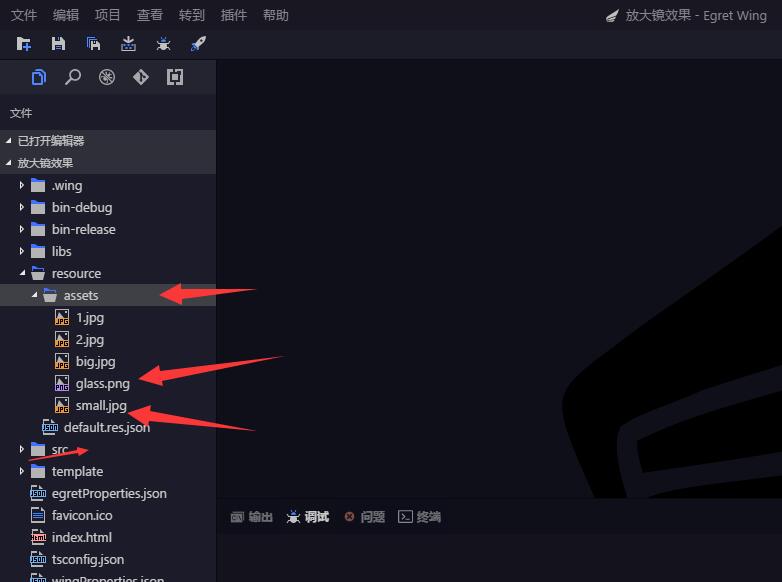
放到这里

将素材放置在resource下面的assets里面,放进去后配置文件表会把图片自动转化为json数据的方式进行存储,这样一来老哥们的图片体积得到压缩,程序跑的更666 ,美滋滋啊 ,
src是我们用来放置的代码的文件夹,这里我先简单公开一部分代码进行说明哈,
var smallBmp = new egret.Bitmap(RES.getRes("small_jpg"));
this.addChild(smallBmp);
//添加大图
this._bigBmp = new egret.Bitmap(RES.getRes("big_jpg"));
this.addChild(this._bigBmp);创建添加图片到画布上,
//计算大小图的宽度比
this.scaleWH = this._bigBmp.width / smallBmp.width;
//添加放大镜容器用来移动
this._container = new egret.Sprite();
this.addChild(this._container)
this._container.x = this._container.y = 300;比值取出图片的缩放溶度差,之后我们顶一个模块(可以理解为container)在这里面我们进行设置宽高
//圆形遮罩图形
var circleShape = new egret.Shape();
circleShape.graphics.beginFill(0x000000);
circleShape.graphics.drawCircle(0,0,70);
circleShape.graphics.endFill();
this._container.addChild(circleShape);
this._bigBmp.mask = circleShape;定义模型,填充颜色,画圆,结束填充更新到画布上,设置遮罩
//放大镜边框
var glassBmp = new egret.Bitmap(RES.getRes("glass_png"));
this._container.addChild(glassBmp);
glassBmp.x = -70;
glassBmp.y = -70;老哥们可能会问为啥是-70 因为坐标圆点是0.0即左上角的位置上-70 -70是为了让他在”正中间位置”
this.addEventListener(egret.TouchEvent.TOUCH_BEGIN,this.touch_begin,this);
this.addEventListener(egret.TouchEvent.TOUCH_MOVE,this.touch_move,this);
this.addEventListener(egret.TouchEvent.TOUCH_END,this.touch_end,this);这里添加三个监听事件。 第一个是当用户进行触摸时候执行函数touch_begin,
第二个是用户触摸移动执行函数 touch_move
第三个是触摸结束。在这里我们用这三个方法来监听我们的动作
private touch_begin(event:egret.TouchEvent)
{
this._touchStatus = true;
this._container.x = event.stageX - 70;
this._container.y = event.stageY - 70;
}
private touch_end(event:egret.TouchEvent)
{
this._touchStatus = false;
}姿势要快,老哥稳,重点来了,私有封装private 当触摸屏幕时候开启 触摸true,监听我当前触摸的位置-70就是所在图片的位置,,这个有一些绕,不懂的老哥们可以翻上面的代码,当离开时候关闭触摸,
private touch_move(event:egret.TouchEvent)
{
if(this._touchStatus)
{
this._container.x = event.stageX - 70;
this._container.y = event.stageY - 70;
this._bigBmp.x = event.stageX * (this.scaleWH - 1) * - 1 + 70;
this._bigBmp.y = event.stageY * (this.scaleWH - 1) * - 1 + 70;
}
}最后检测我鼠标移动,触发touchStatus = true 执行 以下代码,。。。前两个是计算出我鼠标与放大镜之间的距离,后两个是计算公式, 当前位置 * 放大倍数-子倍数。 * – 子倍数 + 偏移度
恩。。。就是这样,今天又是代码满满的一天,各位老哥下次咱们接着唠!
