Phaser.js开发-星星狗游戏(下)
上一部分我们已经把游戏的资源界面需要的场景,还有所用到的对象都定义完成,接下来就是我们的创建游戏部分,
function create() {
game.physics.startSystem(Phaser.Physics.ARCADE); //开启游戏物理系统
game.add.sprite(0,0,'sky');//添加背景图
platforms = game.add.group();//添加到组里
platforms.enableBody = true; //在body上绑定触发
var ground = platforms.create(0,game.world.height - 64,'ground');//创建地面
ground.scale.setTo(2,2);//比例缩放
ground.body.immovable = true; //固定定位在这里简单说明下,物理引擎这种东西是必须绑定在enableBody上面,不然是没有效果滴!小伙伴们要注意啊!最先是绘制我们的背景与地面,接下来我们开始绘制障碍物,
var ledge = platforms.create(450,550,'ground');//右上角3
var firstaid = platforms.create(450,520,'firstaid');
firstaid.body.immovable = true;
ledge.body.immovable = true;
var ledge = platforms.create(500,400,'ground');//坐标设置右上角2障碍物
ledge.body.immovable = true;//使内容不因为碰撞而发生变化
var ledge = platforms.create(550,200,'ground');//坐标设置右上角1障碍物
ledge.body.immovable = true;
var ledge = platforms.create(-140,250,'ground');//左2
ledge.body.immovable = true;
var ledge = platforms.create(-160,100,'ground');//左1
ledge.body.immovable = true;
var ledge = platforms.create(-110,400,'ground');//左3
ledge.body.immovable = true;
var ledge = platforms.create(-50,600,'ground');//左4
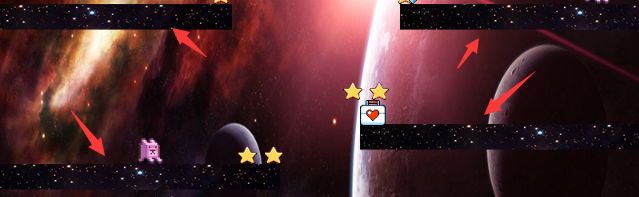
ledge.body.immovable = true;这些绘制完就出现了
这个障碍物是我从图片上截取下来的->ground(这个是图片,上面资源加载可以进行查看),这里简单说明 ,比如 var ledge = platforms.create(-160,100,’ground’);//左1 这里就用到了我们所说的 坐标,X轴,Y轴,以我们的左上角为坐标原点,这里面的左1,值得是最靠左上角的障碍物,其余就是照猫画虎,大致障碍我们就都弄了出来,
player = game.add.sprite(32,game.world.height - 200,'dude'); //小人位置
game.physics.arcade.enable(player); //速度,加速度,角速度,角加速度
player.body.bounce.y = 0.2;//跳跃反弹计算
player.body.gravity.y = 150;//跳跃重力值
player.body.collideWorldBounds = true;//小人与边界进行碰撞开启检测
player.animations.add('left',[0,1,2,3],10,true);
//添加动画,左执行1-4帧,10帧每秒速度播放,循环播放
player.animations.add('right',[5,6,7,8],10,true);
//添加动画,右执行1-4帧,10帧每秒速度播放,循环播放
上文的小人指的是我们控制的”单身狗”,在之前细心的朋友已经发现了,我们把”单身狗(玩家)”,”敌人”都是精灵的属性->sprite ,精灵就好比我们设置好的演员,我们可以告诉他应该怎么做,做什么,第二行物理开启引擎,phaser.js里面给我们提供了近乎完美的物理函数,
enemy_left = game.add.sprite(120,game.world.height - 300,'baddie'); //敌人1位置
game.physics.arcade.enable(enemy_left); //速度,加速度,角速度,角加速度
enemy_left.body.bounce.y = 0.5;//跳跃反弹计算
enemy_left.body.gravity.y = 300;//跳跃重力值
enemy_left.body.collideWorldBounds = true;//敌人与边界进行碰撞开启检测
enemy_left.animations.add('baddie');
enemy_left.animations.play('baddie',8,true);
game.add.tween(enemy_left).to({ x:310 },50000,null,true,0,Number.MAX_VALUE,true);
enema_left = game.add.sprite(32,game.world.height - 620,'baddie'); //敌人2位置
game.physics.arcade.enable(enema_left); //速度,加速度,角速度,角加速度
enema_left.body.bounce.y = 0.7;//跳跃反弹计算
enema_left.body.gravity.y = 400;//跳跃重力值
enema_left.body.collideWorldBounds = true;//敌人与边界进行碰撞开启检测
enema_left.animations.add('baddie');
enema_left.animations.play('baddie',8,true);
game.add.tween(enema_left).to({ x:230 },60000,null,true,0,Number.MAX_VALUE,true);
enemy_right = game.add.sprite(790,game.world.height - 500,'baddie'); //右侧敌人1位置
game.physics.arcade.enable(enemy_right); //速度,加速度,角速度,角加速度
enemy_right.body.bounce.y = 0.5;//跳跃反弹计算
enemy_right.body.gravity.y = 300;//跳跃重力值
enemy_right.body.collideWorldBounds = true;//敌人与边界进行碰撞开启检测
enemy_right.animations.add('baddie');
enemy_right.animations.play('baddie',8,true);
好,添加完了敌人,现在是这个样子了
game.add.tween(enemy_right).to({ x:530 },60000,null,true,0,Number.MAX_VALUE,true);这段话是一个补间动画,说的是让我们这个精灵,以60000毫秒的时间走到X轴530的位置随后进行折返,
cursors = game.input.keyboard.createCursorKeys();//键盘事件
stars = game.add.group();//星星组
stars.enableBody = true;//开启速度
diamonds = game.add.group();//钻石组
diamonds.enableBody = true;//开启速度
for(var i = 0; i < 24;i++){//创建星星
var star = stars.create(i * 33,0,'star');
var diamond = diamonds.create(i * 250,0,'diamond');
star.body.gravity.y = 150;//重力150
star.body.bounce.y = 0.5 + Math.random() * 0.2;//随即弹性
diamond.body.gravity.y = 350;//重力150
diamond.body.bounce.y = 0.5 + Math.random() * 0.2;//随即弹性
}
scoreText = game.add.text(16,16,'星星的分:0',{ fontSize : '32px',fill: '#FFF'});
diamText = game.add.text(600,16,'钻石得分:0',{ fontSize : '32px',fill: 'red'});
//添加分数计量器->X,Y,分数默认值,字体大小,字体填充颜色
}
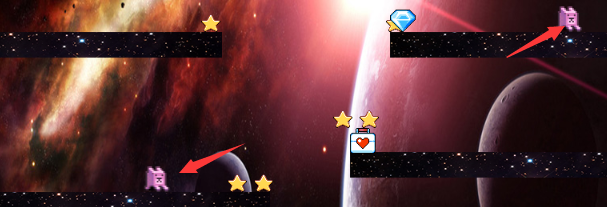
星星钻石如上,得分面板如上,这就比较简单,我们往下看,接下来是更新页面,
function update() {
game.physics.arcade.collide(player, platforms);//小人与platforms组碰撞
game.physics.arcade.collide(enemy_left,player); //敌人1与小人碰撞
game.physics.arcade.collide(enemy_left,platforms);//敌人1与platforms组碰撞
game.physics.arcade.collide(enema_left,player); //敌人2与小人碰撞
game.physics.arcade.collide(enema_left,platforms);//敌人2与platforms组碰撞
game.physics.arcade.collide(enemy_right,player); //敌人3与小人碰撞
game.physics.arcade.collide(enemy_right,platforms);//敌人3与platforms组碰撞
game.physics.arcade.collide(stars,platforms);//星星与platforms组碰撞
game.physics.arcade.collide(diamonds,platforms);//钻石与地面碰撞
game.physics.arcade.overlap(player,stars,collectStar,null,this);//小人星星检测物理碰撞效果
game.physics.arcade.overlap(player,diamonds,collectDiam,null,this);//小人与钻石碰撞效果
game.physics.arcade.overlap(player,enemy_left,alert_enemy,null,this);
game.physics.arcade.overlap(player,enema_left,alert_enemy,null,this);
game.physics.arcade.overlap(player,enemy_right,alert_enemy,null,this);
各种碰撞检测,单身狗跟地面,敌人跟单身狗,星星钻石跟单身狗,星星钻石跟地面,
player.body.velocity.x = 0;//加速度默认值0
if (cursors.left.isDown)
{
player.body.velocity.x = -150;
player.animations.play('left');
}
else if (cursors.right.isDown)
{
player.body.velocity.x = 150;
player.animations.play('right');
}
else
{
player.animations.stop();
player.frame = 4;//第四帧
}
if (cursors.up.isDown && player.body.touching.down)
{
player.body.velocity.y = -250;//按上时候Y=-250,不允许小人在空中在此跳跃
}
}键盘控制单身狗,
function collectStar (player,star,diamond){
star.kill(); //触碰星星后自动销毁
score +=10;
scoreText.text = '星星的分:' +score ;
}
function collectDiam (player,diamond){
diamond.kill();
player.animations.add('left',[0,1,2,3],100,true);
player.animations.add('right',[5,6,7,8],100,true);
//如果单身狗吃到了钻石,那么小人将以每秒100帧的速度开始播放(快腿功能)
diam +=20;
diamText.text = '钻石得分:' +diam;
}
function alert_enemy(player,enemy,enema,badd){
player.kill();
var wrap=document.getElementById('wrap');
wrap.style.display="block";
}最后就是这样,总结一下,phaser.js非常适合新手想要开发游戏的(尽管国内的文档还不完善,但是在国外这款引擎可是非常的牛),这款游戏算是我用这个引擎开发的第二个游戏,感触还是蛮深的,下载的地址已经列出来了在上篇文章里面,
今天有是代码满满的一天 ^.^
有问题欢迎联系我m