2022年3月3日
Vue v-if与v-show(学习笔记)
v-if vs v-show
v-if 是“真正的”条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下, v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说, v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。
因此,如果需要非常频繁地切换,则使用 v-show 较好;
如果在运行时条件不太可能改变,则使用 v-if 较好。
<template>
<div id="app">
<div v-if="isIf">
if
</div>
<div v-show="ifShow">
show
</div>
<button @click="toggleShow">toggle</button>
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
isIf : true,
ifShow : true,
loginType : "username"
}
},
methods: {
toggleShow : function(){
this.ifShow = this.ifShow ? false : true;
this.isIf = this.isIf ? false : true;
}
}
}
</script>

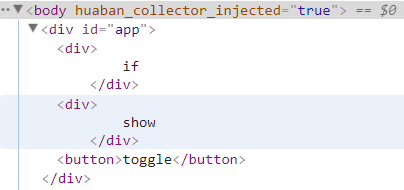
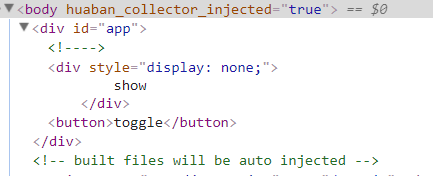
对比可以看出v-if直接从代码中删除了,v-show只是通过display来切换状态,因此建议频繁切换的话用v-show比较好