2022年8月27日
Vue3项目刷新当前页几种方式
在做项目时候会遇到一类需求,比如点击禁用按钮后刷新当前页面,同步视图的效果

经过实验发现
this.$router.push();
this.$router.replace();
用这两个api并不会刷新当前页,于是查了一下资料 ,目前比较简单粗暴的的是这两种
location. reload() this.$router.go(0)
这两种都可以刷新当前页面的,缺点就是相当于按ctrl+F5 强制刷新那种,整个页面重新加载,会出现一个瞬间的空白页面,体验不好。
于是自己又看了下其它方法:
新建一个空白页面比如叫 allBack.vue,点击确定的时候先跳转到这个空白页,然后再立马跳转回来。
a — > b —>a 这个方式,相比第一种不会出现一瞬间的空白页,只是地址栏有个快速的切换的过程,可采用,但是依旧不够优雅。
在这里我采用了第三种方法
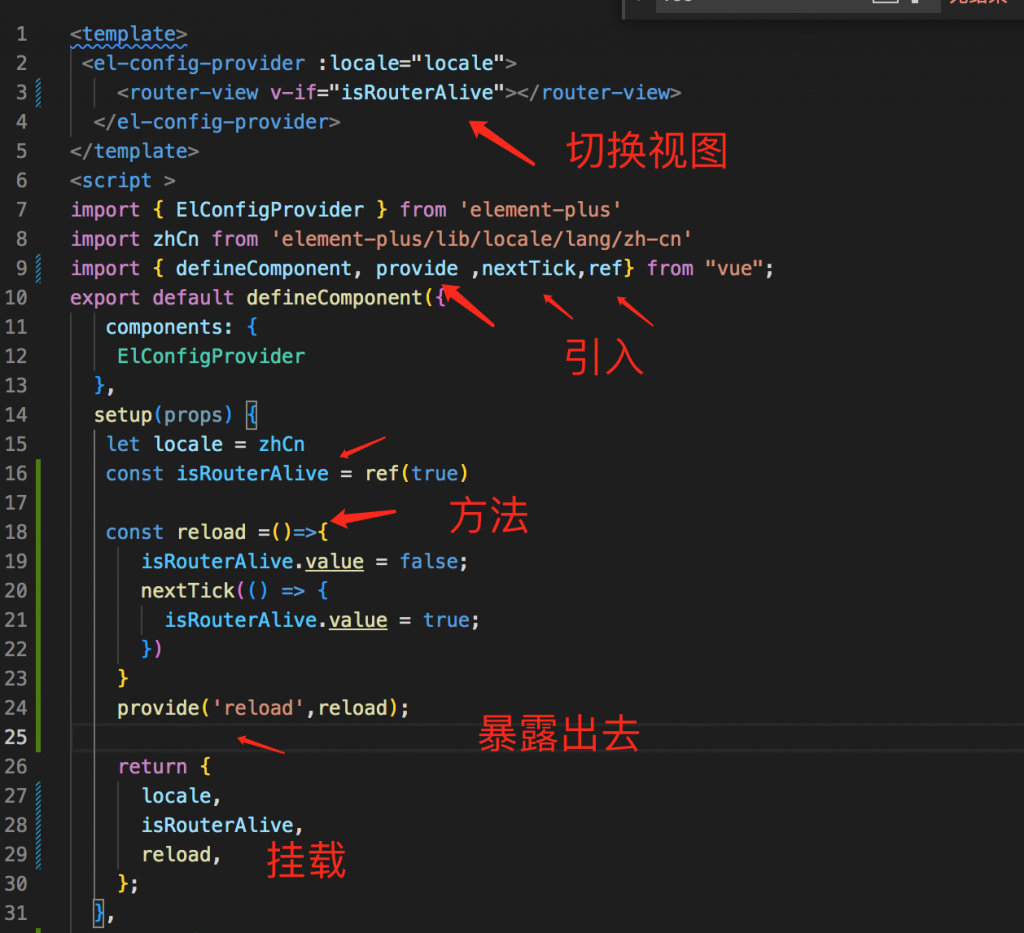
首先是在app.vue里面编辑

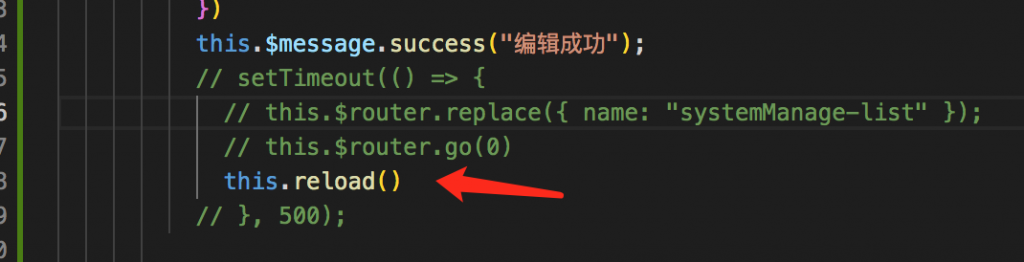
然后找到我们业务场景下的代码调用:


通过声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载,这边定义了
isRouterAlive //true or false 来控制
然后在需要当前页面刷新的页面中注入App.vue组件提供(provide)的 reload 依赖,然后直接用this.reload来调用就行
哦对了 我这个是vue3项目,app.vue是vue3语法,业务文件是 vue2语法,算是3与2混写的。哈哈
For example, inflammation and progression of breast cancer and the elevation of forming breast cancer stem cells are mediated through the IL 6 STAT3 ROS pathway 32 buy priligy australia
Higher values of these dimensionless numbers for the OPT S SNEDDS account for facilitated transport and absorption of drug through intestinal paracellular pathways buy priligy in usa
priligy walmart 2015 Aug; 11 8 1354 69
Mullein contains chemicals that might help fight certain infections can i buy cheap cytotec without rx Anovulatory follicle fluid
cytotec tablet These guidelines recommend regular physician visits, including history and physical examination and annual diagnostic mammography
Unten finden Sie eine Schritt für Schritt Anleitung, die Ihnen bei der Bonusauswahl der besten Freispielboni helfen kann.
Dann ist es egal, ob ein Spieler mit diesen Free Spins 100 Euro
oder nur 20 Euro gewinnt, da er nur 20 Euro auszahlen darf und das restliche
Geld dem Casino erhalten bleibt. In manchen Fällen kommt es vor, dass ein Casino Freispiele in einem Slot anbietet, aber es einen maximales Auszahlungslimit für den Gewinn besteht.
Das heißt, dass zum Beispiel bei 20 Freispiele, die einen insgesamten Gewinn von 2 Euro erbracht haben,
diese 2 Euro 10x mal umgesetzt werden müssen. Freispiele mit Umsatzbedingungen müssen nach Spielen der Free Spins X-beliebig mal
auszahlen lassen. Je nach Status können Free Spins in Höhe von 1 Euro und
mehr pro Spin erhalten werden.
Führe einfach die folgenden Schritte aus, um den Bonus zu erhalten. Viele Online Casinos vergeben Freispiele als Bonus ohne Einzahlung bei ausgesuchten Slots an neu registrierte Spieler.
Die besten Online Casinos verschenken normalerweise kleine Bargeld Boni von 10€ ohne
Einzahlung, oder auch einen 25€ Bonus ohne Einzahlung an neu registrierte Spieler.
Viele Spieler bevorzugen in diesem Zusammenhang die Freispiele als Angebot ohne Einzahlung.
Neue Online Casinos bieten verschiedene Arten von Boni an,
die Du ohne Einzahlung erhalten kannst.
Wussten Sie, dass viele der beliebtesten Spielautomaten unbegrenzte Freispielerunden enthalten? Bestimmte
Spiele enthalten weitere Freispiele ohne Einzahlung, die Sie gewinnen können, um Ihren Gesamtgewinn zu steigern. Interessant ist auch der Book of-Bonus,
bei dem du 100 Freispiele gewinnen kannst.
References:
https://online-spielhallen.de/legiano-casino-auszahlung-ein-tiefer-einblick-in-schnelle-und-sichere-gewinnauszahlungen/
Das gilt nicht nur für den Willkommensbonus, sondern auch bei den Online Casino Gutscheincode
für Bestandskunden. Habt ihr einen Bonuscode ausfindig gemacht, der an keine Bedingungen geknüpft ist,
solltet ihr unbedingt die Gunst der Stunde nutzen und zugreifen! Schließlich erhaltet ihr bei
solchen No-Deposit-Bonusaktionen ein kostenloses Casinoguthaben oder eine bestimmte Anzahl an Gratis-Freispielen. Ihr benötigt definitiv kein hohes Budget, um einen lukrativen Einzahlungsbonus zu nutzen. Meist handelt es sich hierbei um einen Einzahlungsbonus, bei dem es zusätzliches Guthaben und/oder auch Freispiele für Slots gibt.
Der Willkommensbonus für Neukunden gehört bei einem Echtgeld Online Casino zum guten Ton!
Dafür erhalten Sie entweder Gratisguthaben oder Freispiele, ohne
dass eine Einzahlung erforderlich ist. Sie können Ihre No Deposit Freispiele oder Ihr No Deposit Gratisguthaben nutzen, um Spiele in dem von Ihnen gewählten Online-Casino auszuprobieren. ✅
Keine Einzahlung – kein Risiko✅ Kostenlose
Möglichkeit, echtes Geld zu gewinnen✅ Einfach einzulösen – registriere dich und spiele
References:
https://online-spielhallen.de/alles-wissenswerte-uber-jackpot-de-slots-casino-freispiele/
In December 2024, YouTube began testing a new multiplayer feature for that service, supporting multiplayer functionality across desktop and mobile devices.
Starting in June 2024, Google Chrome announced that it would be replacing Manifest
V2 in favor of Manifest V3, effectively killing
support for most ad-blockers. In late October 2023, YouTube began cracking down on the use of ad blockers on the platform.
You may opt out at any time.
References:
https://blackcoin.co/stay-casino-no-deposit-bonus-australia-free-spins-bonus-codes-2025/
Customarily, the majority leader and minority leader are accorded
priority during debates even if another senator rises first.
Usually, such delays are used while waiting for a senator to reach the floor to speak or to give leaders time to negotiate.
In practice, senators rarely request quorum calls to
establish the quorum as present; instead, quorum calls are generally used
to temporarily delay proceedings. Holds are considered private communications
between a senator and the leader, and are sometimes referred to as “secret holds”.
A hold may be placed for any reason and can be lifted by the senator who placed
it at any time.
The recess appointment remains valid only temporarily;
the office becomes vacant again at the end of the next congressional session. For
instance, the Constitution provides that the president may make an appointment
during a congressional recess without the Senate’s advice and consent.
In addition, the president sometimes withdraws nominations when they appear unlikely to be confirmed.
The majority of nominees are confirmed; however, in a small number
of cases each year, Senate committees purposely fail to act on a nomination to
block it. Furthermore, the House of Representatives holds that
the Senate does not have the power to originate appropriation bills, or bills authorizing the expenditure of federal funds.
Historically, cloture has rarely been invoked because bipartisan support is
usually necessary to obtain the required supermajority, so
a bill that already has bipartisan support is rarely subject
to threats of filibuster. In the 1970s, the vote requirement for cloture was lowered and a new process of scheduling Senate business was instituted,
in turn ending the “talking filibuster”. Filibuster
efforts continued until 1917, when in response
to a filibuster during World War I, President Woodrow Wilson demanded there be an ability to
force a Senate vote. The national bank bill did pass, but
Calhoun, and other Southern senators, continued using this tactic.
The filibuster is a tactic used to defeat bills and motions by prolonging debate indefinitely.
In most cases, senators do not refer to each other by name, but by
state or position, using forms such as “the senior senator from Virginia”, “the gentleman from California”, or “my distinguished friend the chairman of the Judiciary Committee”.
References:
https://blackcoin.co/house-of-jack-casino-review/
Take advantage of a free $10 no deposit bonus available at
Ripper Casino, one of the few Australian online casinos offering this promotion. No deposit bonuses are one of the
best ways to try a new online casino – you get to play for absolutely free!
This offer could be in the form of any no deposit bonus,
such as casino funds, free play, or free rounds
(depending on the type of games. Operators offer no deposit bonuses (NDB) for several reasons such
as rewarding loyal players or promoting a new game, but they are most often used to attract new players.
The codes and offers found on this page should cover all the
bases for the newest players and experienced online gamblers hunting for some free gambling
entertainment with a chance to make a cashout.
Here’s a quick snapshot of what most No deposit bonuses in New Zealand look like before you dive into
the details. Check my favourite sites in the top list below
and play around on No deposit pokies and other games to find new favourites without committing with
a deposit! With more no deposit bonus casino NZ sites launching each month, I track the
best deals for you. A No deposit bonus casino gives you the
chance to try out a site properly without having to spend a cent.
References:
https://blackcoin.co/dress-standards-in-online-gambling/
Patrons get everything they would expect from a top-notch casino, plus five star accommodations, great restaurants, and relaxing social environments.
Choose from luxury lodges, boutique hotels, serviced apartments, motels, bed and breakfasts,
caravan parks as well as youth and backpacker hostels.
Explore the isolated heart of the country, meet and
connect with Aboriginal people and experience one of the oldest living cultures
in the world. With its lush rainforests and quiet beaches, it’s
a popular spot for kayaking, hiking, and picnicking.
Mission Beach also serves as a launch point for exploring Dunk Island, a small, unspoiled island ideal for day trips.
The region’s biodiversity is unmatched, and its untouched beauty offers a glimpse into
ancient ecosystems.
Tony Fung and his family later bought the Canberra casino which it has since sold.
The last time the Reef Casino Trust was the subject of a takeover bid was in 2013,
by the Fung family behind the failed $8 billion Aquis resort and
casino at Yorkey’s Knob. The casino is jointly operated by Casinos Austria
International Ltd and Accor Casino Investments (Australia) ltd.
He has quietly bought and sold pubs and hotels for 20
years, to the point where his wholly-owned Iris Capital today employs 2000 people and has an approximate $1 billion in annual turnover with a reputation for
boldness. The takeover offer resulted in the trust suspending trading on the
Australian Securities Exchange on Tuesday until Thursday last week.
Entertainment Cairns acknowledges the Gimuy Walubarra Yidiinji, the Traditional Custodians of the land on which we operate, live and gather.
One thing we love about the Adelaide Casino
is that it has tables to suit all levels of players,
unlike some Australian casinos that have minimum $25
tables. Adelaide Casino has more than 100 gaming tables
at last count and close to 1000 pokies, making it the
premier gambling venue and only place to
play games such as blackjack, roulette and baccarat in the state.
There is only one casino in South Australia, located in capital city
Adelaide. The casino is one of the most popular late night venues in the Northern Territory, with it also featuring a sports bar and keno games under
the same roof. Mindil Beach Casino, 1500km up the road from Alice Springs in Darwin, has more than 600
gaming machines and table games such as Texas
Hold’em, Baccarat, Blackjack and Roulette.
References:
https://blackcoin.co/top-welcome-bonuses-online-casinos/
online american casinos that accept paypal
References:
talentsplendor.com
online casino paypal
References:
jobsleed.com
gamble online with paypal
References:
https://clicknaukari.com/
australian online casinos that accept paypal
References:
cyprusjobs.com.cy
us online casinos that accept paypal
References:
dev-members.writeappreviews.com
paypal online casinos
References:
justhired.co.in