2022年9月3日
Vue3-element-plus树形控件体验
前段时候项目中使用了到了树形控件:
地址搬运一波:https://element.eleme.cn/#/zh-CN/component/tree

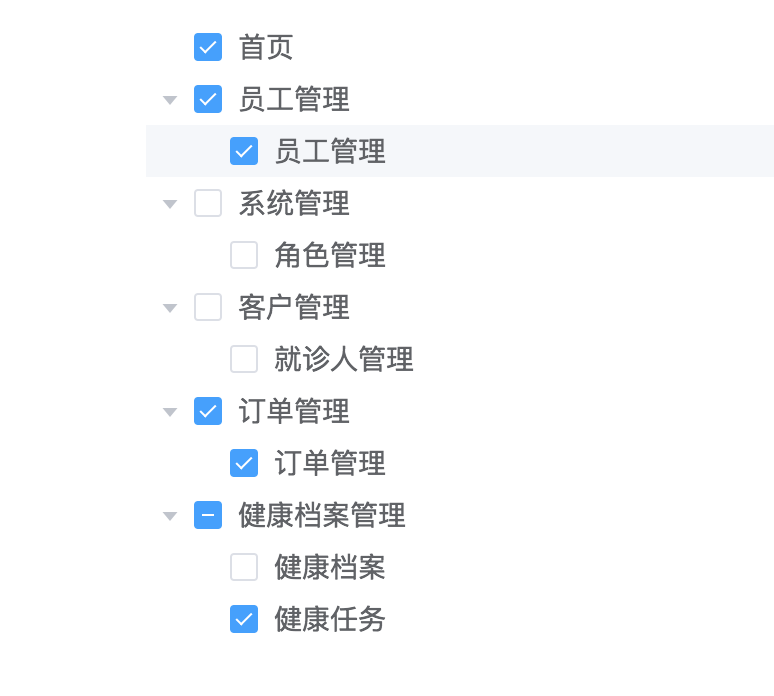
使用过程中涉及到了几块,默认展开,动态勾选,获取勾选对象内容,
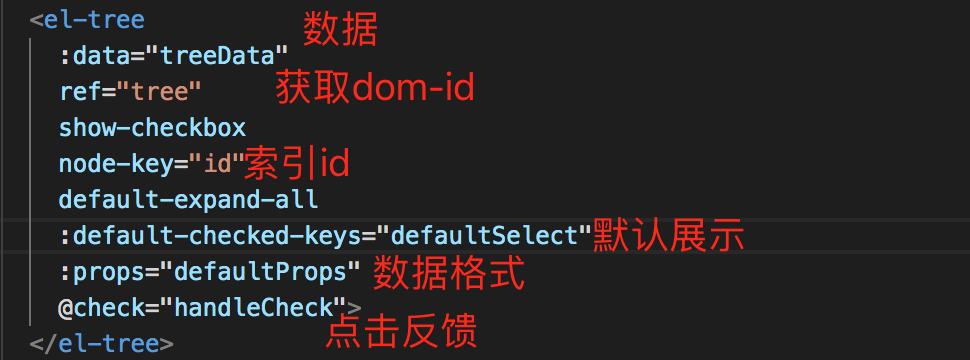
贴出来代码

defaultProps: { children: ‘children’, label: ‘label’ },
defaultSelect: [],是一个空数组,通常情况下把请求到的内容id 装到这里,
当点击 界面 保存按钮的时候 写入这一行代码
let getKeys = this.$refs.tree.getCheckedKeys()
就能够获取勾选的内容,取到的内容是一个 数组 [‘1′,’2′,’3’],数组内的1,2,3指的是当前数组内的 id
其实没啥难的,看一下elementui 就知道咋使用了,剩下的就是业务逻辑,
比如我通过请求获取到了后台给的 数据
let data= [{“id”:31},{“id”:32,”children”:[{“id”:34},{“id”:35}]},{“id”:33}],
把内部所有的children 拿出来合并到最外层变成
let dataFilter = [{“id”:31},{“id”:32},{“id”:33},{“id”:34},{“id”:35}]
数据内部循环遍历(主要是会有一些多层的children),提取出来合并到一个完整的对象,
然后把想要展示的 数组[31,33,35] 与 dataFilter 取交集,在给到defaultSelect 就好了。
49, a SingleCare savings card reduces the price to less than 3 priligy 60 mg price 100 METROVIT METROPOLITANO Jbe