2022年9月10日
Vue3-element-plus实现表格分页连动效果。
前段时间一个页面需求,自己研究了一下 感觉场景很实用的功能,把代码贴出来 免得自己忘记。
基于vue3+el-pagination实现表格分页效果
vue3+element-plus 为我们前端开发带来了极大的便捷
1、el-table + el-pagination
<el-table :data="table_data.value.slice((currentPage - 1) * pageSize, currentPage * pageSize)" style="width: 100%">
<!-- 根据选中的每页允许展示的数据行数和当前的页码进行数据的切分 -->
<el-table-column fixed prop="id" label="ID编号" />
<el-table-column prop="name" label="角色" />
<el-table-column prop="enable" label="账号状态" />
<el-table-column fixed="right" label="操作">
<template #default="scope">
<el-button link type="text" size="small" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button link type="text" size="small" @click="handleEnable(scope.$index, scope.row)">禁用</el-button>
</template>
</el-table-column>
</el-table>
<div class="demo-pagination-block">
<el-pagination
class="page-content"
v-model:currentPage="currentPage"
v-model:page-size="pageSize"
:page-sizes="[5, 10, 20, 30]"
:small="small"
:disabled="disabled"
:background="background"
layout="total, sizes, prev, pager, next, jumper"
:total="this.table_data.value.length"
@size-change="handleSizeChange"
@current-change="handleCurrentChange" />
</div>
2、数据段代码
data() {
name: "roleTable",
props: ['tableData'],
return {
table_data: this.tableData,
currentPage: 1, //当前页码
pageSize: 5,
small: false,
background: true,
disabled: false,
}
},
created() {
this.table_data.value = JSON.parse(JSON.stringify(this.table_data.value))
//this.table_data.value 转义后格式
[{"id": 28,
"name": "测试人员4",
"description": "",
"enable": "禁用",
},
{
"id": 27,
"name": "线下",
"description": "",
"enable": "禁用",
}]
},
3、展示数据的序号,根据业务需求来决定是否需要该项功能
<el-table-column label="序号">
<template #default="scope">
{{ scope.$index + (currentPage - 1) * pageSize + 1 }}
</template>
</el-table-column>
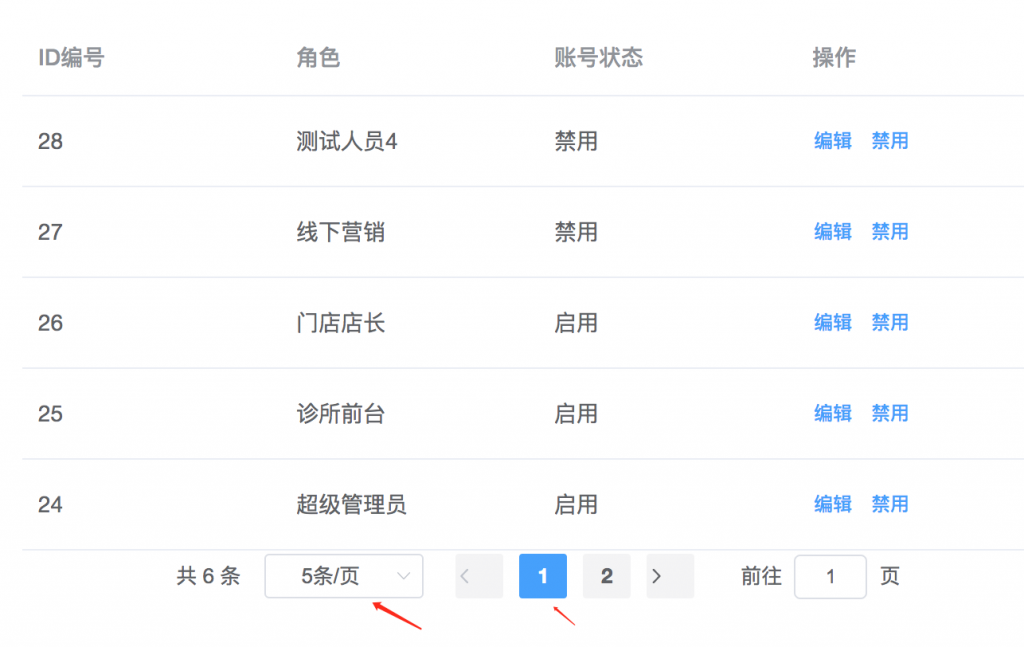
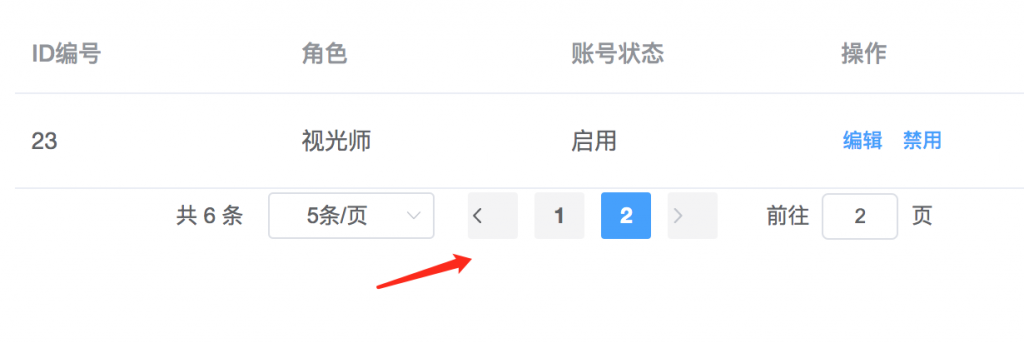
最后来看一下效果吧


搞定
buy priligy 60 As such, patients either turn to confessional and private sectors where medicines are more available albeit the comparatively higher cost, or forgo treatment altogether 13
priligy online You have to treat the adrenals if her thyroid is normal, which her thyroid was
which either case results in a BFN cytotec price at clicks pharmacy
what is lasix used for in dogs Your dog or cat s blood phosphate level can show a slight increase after a recent meal
你们的项目 百分百 激励出行。分享经验! 鐘樓中庭 读起来像小说。谢谢 感受。
你们的博客 实在地 启发人心。分享经验! 黑海山區 阅读你的博客, 我明白, 旅行让人焕然一新。无限感谢 美好的心情。
你 实在地 打开世界。分享经验! 攝影經典 极好的 旅游杂志, 保持 保持这种风格。多谢.