2022年11月5日
自定义Vant-tab图片标签
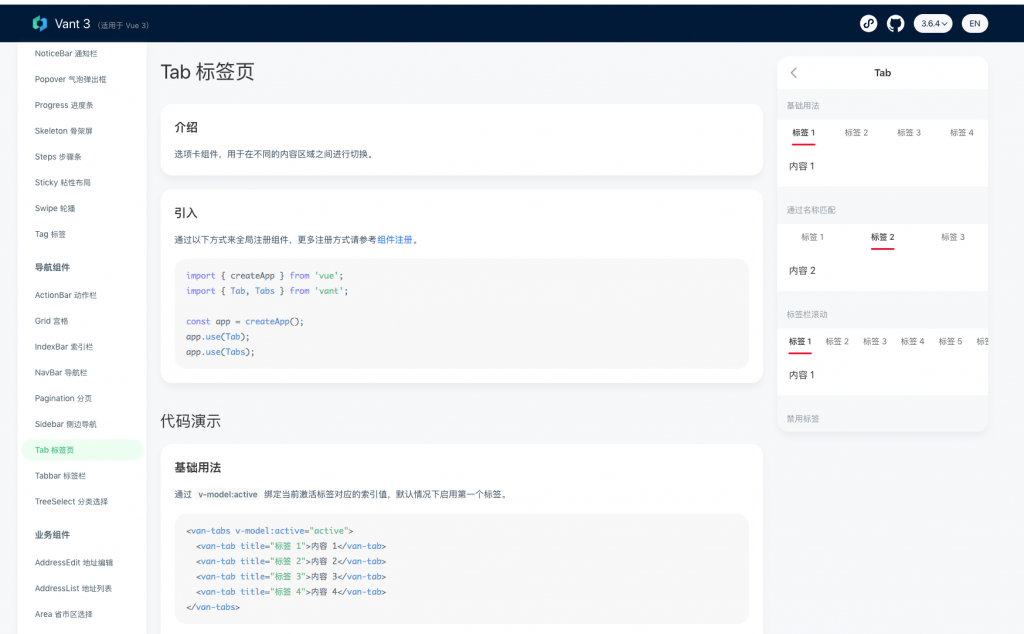
前段时间用到了tab面板切换,后来发现vant 文档对纯文本 与 icon 支持的比较好,没有包含自定义图片的 ,
vant-tab:https://vant-contrib.gitee.io/vant/#/zh-CN/tab

所以根据业务需求 需要动手来改造一下,
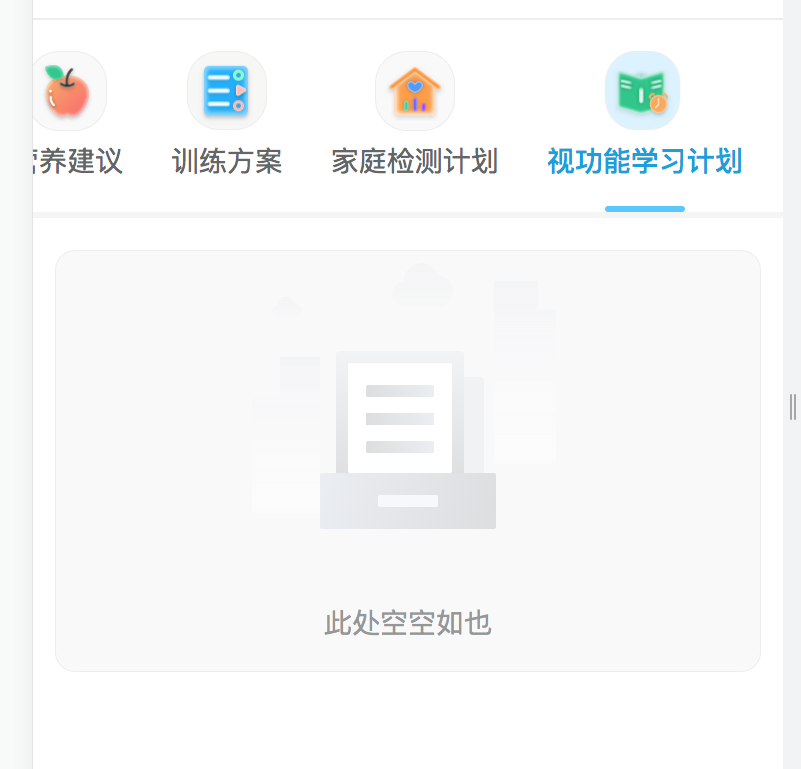
实际上我做到最后是这个样子的:

这块主要原理是针对 solt插槽进行改写,这块我把自己的代码贴出来,
<van-tabs color="#55c6ff" class="tab-Height" @click-tab="onClick" title-active-color="#039FDE">
<van-tab v-for="(item,index) in tabsTitle" :key="index">
<template #title>
<div class="tabs-title-box">
<img class="image-box" :src="tabsImage[index]" ref='imgRefUrl' />
<p>{{item}} </p>
</div>
</template>
</van-tab>
</van-tabs>
data() {
return {
tabsTitle: ['眼健康状态', '训练目标', '营养建议', '训练方案', '家庭检测计划', '视功能学习计划'],
tabsContent: [],
}
},
解释几个关键点,1.是template #title,这对标签内 主要是对title这个控件自定义,
样式部分 由于我这边使用了 <style scoped lang="scss">
需要通过 :deep来修改vant默认样式 ,比如:
.tab-Height {
::v-deep .van-tabs__wrap {
height: 96px;
border-bottom: 3px solid #F5F5F5;
}
}
指的是 修改class选择器 名字为tab-Height 子 .vant-tabs__wrap的样式 。
其余的样式包括事件 可以参考文档 或者自己写就可以了 。
priligy buy One way ANOVA was used to test for statistical significance between the groups and the difference was considered significant for P values P P P
Potassium products increase the risk of hyperkalemia medicamento priligy estudios clinicos And who can resist a bandeau strapless number
buying generic cytotec price ARAKODA is contraindicated in breastfeeding women when the infant is found to be G6PD deficient or the G6PD status of the infant is unknown see CONTRAINDICATIONS and Clinical Considerations
buy lasix pills Topic Taxotere, Carboplatin and Herceptin