2022年10月29日
Vue优化-生产环境包体资源分析器
背景:前段时间把项目做的七七八八了,开始进行优化与拆分梳理,经过主动调研发现一个webpack相关的插件,
webpack-bundle-analyzer
项目:
项目采用vue cli4+ts+vue3.3搭建,集成前端组件Vant3以及Echarts效果,导致项目打包后资源包文件特别大,打包速度慢等问题。
需要先排查影响性能、导致打包资源文件过大的原因,以及代码的使用率:
npm install webpack-bundle-analyzer
安装完成后

// vue.config.js文件(vue cli3根目录下的文件,如果没有,可创建此文件,用于webpack配置)
module.exports = {
chainWebpack: config => {
/* 添加分析工具 */
if (process.env.NODE_ENV === 'production') {
if (process.env.npm_config_report) {
config
.plugin('webpack-bundle-analyzer')
// eslint-disable-next-line global-require
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
.end();
config.plugins.delete('prefetch');
}
}
},
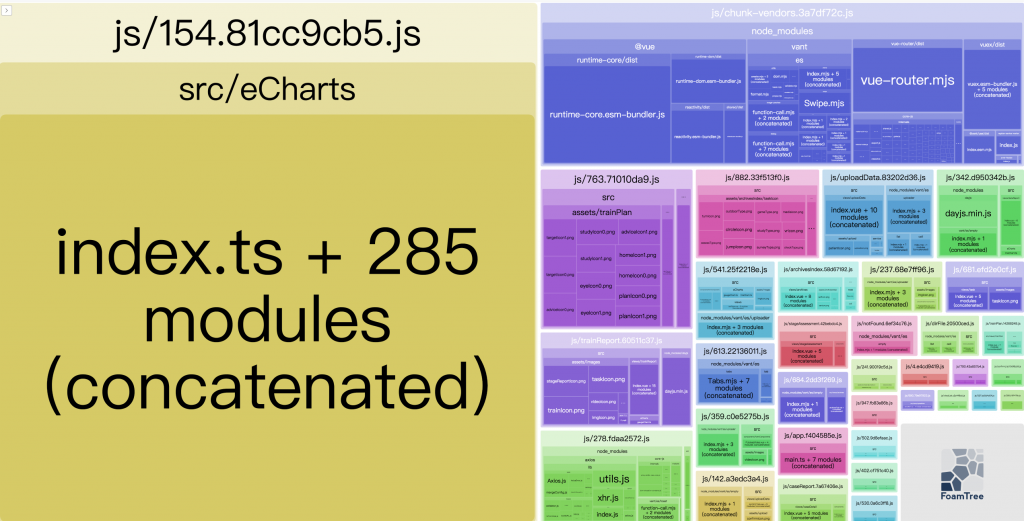
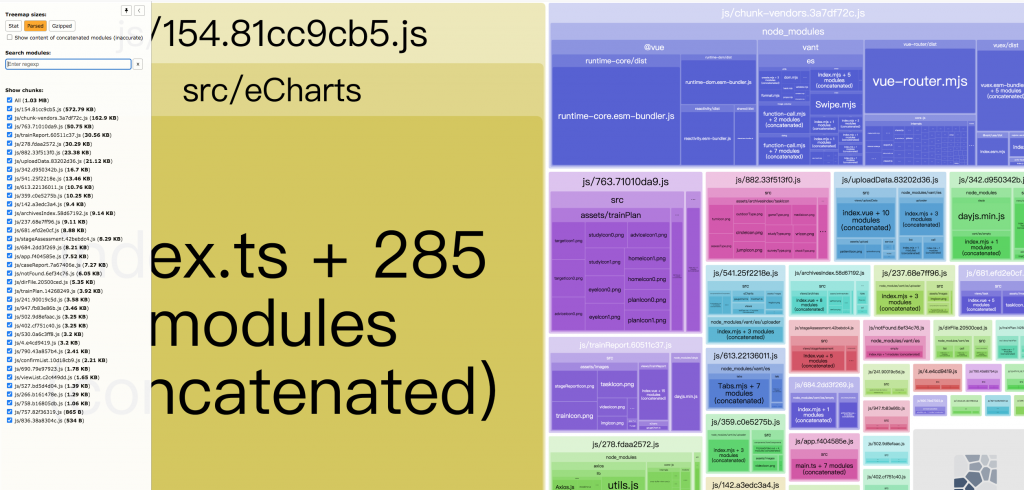
};通过命令 npm run build –report 会在打包完成后本地启动一个服务,自动打开127.0.0.1:8888网页,可以查看打包后各个依赖包占用的资源大小,我们可以针对各个依赖包的相关大小作出体积的优化,如果开源库过大可以考虑按需引入,不要全部引入,如果是自己公司封装的私有组件库、类库,可以排查哪部分占用文件过大,打包进行优化处理,如下图: