uni-app开发微信小程序总结(一)

自己国庆期间,用了5天时间做了一个微信小程序,感觉用这个uniapp写起来蛮快的,而且支持的插件与组件比较丰富适合入门开发一些小程序。
源码文件放到了GitHub上:Shopping-Mail
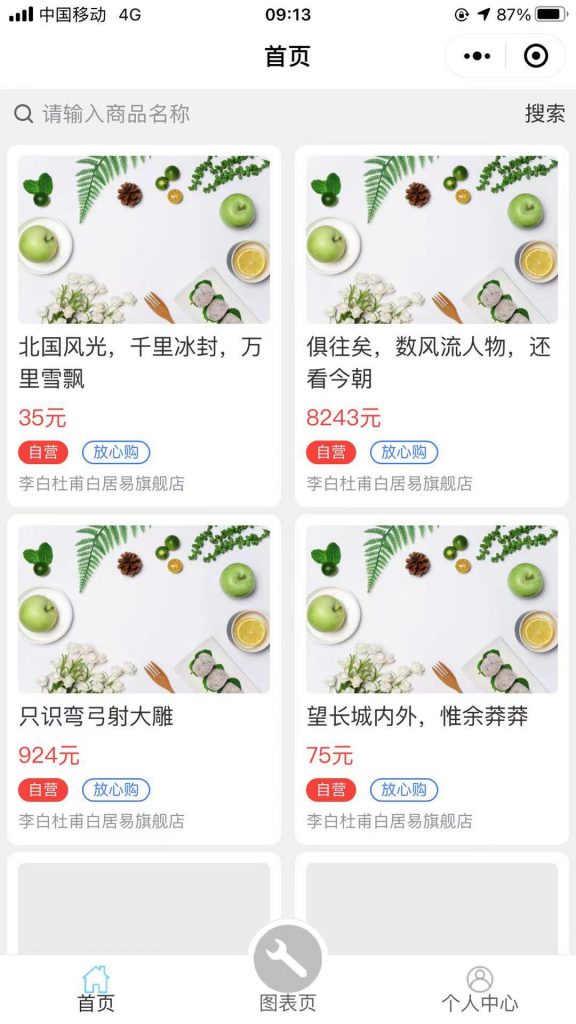
如下图所示->





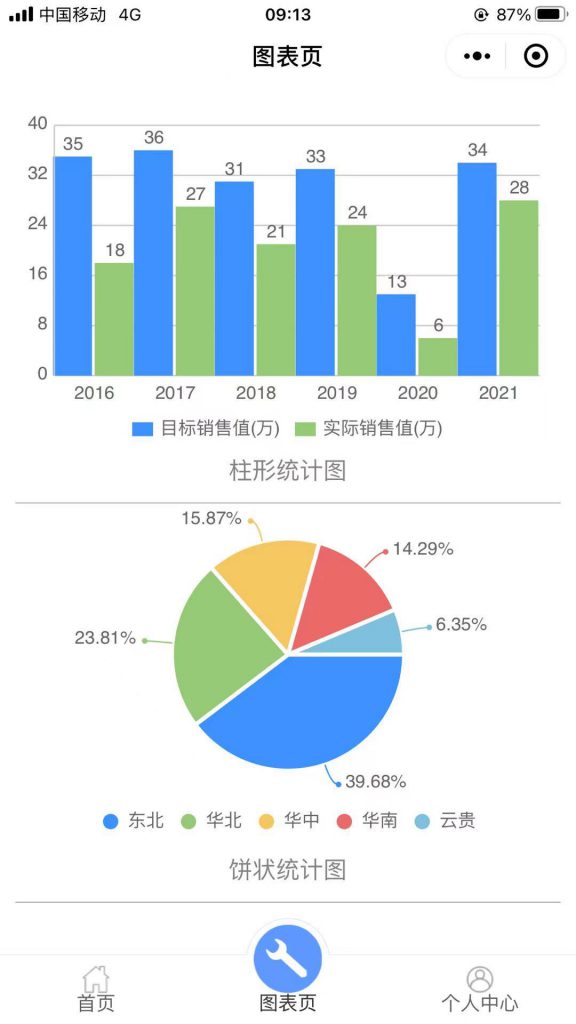
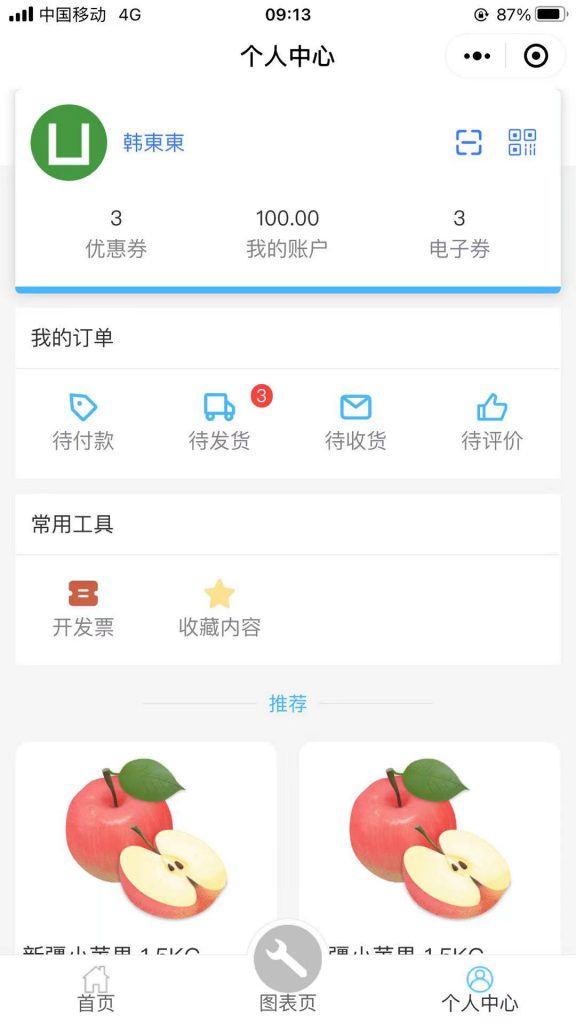
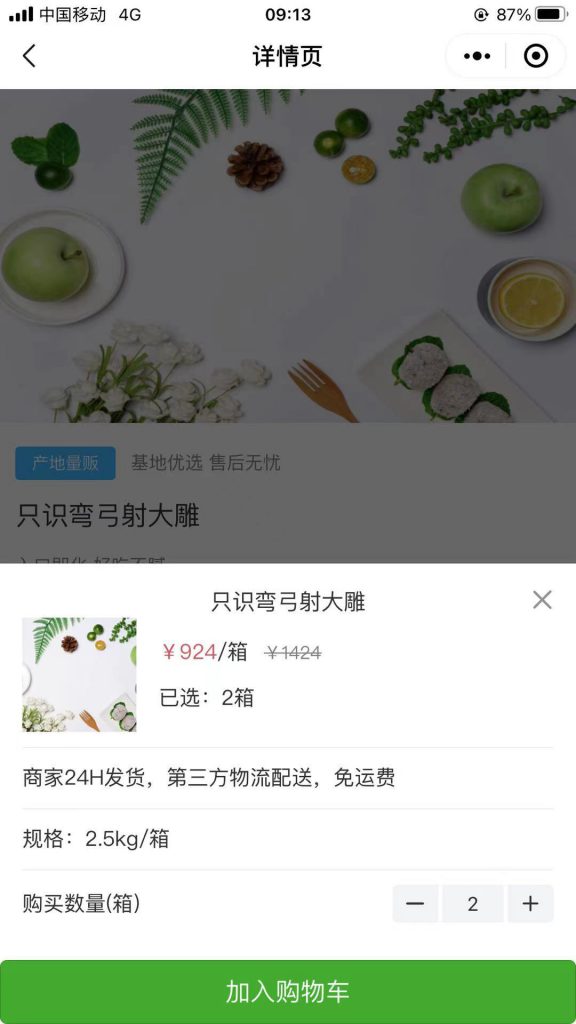
先大概介绍一下包含内容:使用Vue,Uniapp,uView制作微信小程序,包含商品瀑布流展示页,购物车联动模块,商品详情页,个人中心页,echarts图表页,其中图表页包含绘制柱形图,饼图等(包含路由跳转,数据传参等)。
先梳理一下我自己的学习路线给大家参考一下,由于我早年写过一些web前端,也会一些vue基础,所以直接边学边写,
我个人一般开始学一个东西的时,我都会先过一边文档,大概了解他的架构,知道他能干啥,之后开始梳理系统模块,在到模块内部方法。基本上过一遍系统模块就可以上手来写了,至于内部方法是用到了就查,查到了就写这是一个循序渐进的过程,实践是必须的。
首先第一步->去官网要了解啥是uniapp,他能干啥,这是地址:https://uniapp.dcloud.io/README
快速上手-工欲善其事必先利其器(下载官方配套编辑器,并且尝试运行第一个项目)-https://uniapp.dcloud.io/quickstart-hx
官方提供了默认的初始页面,照着文档一步一步开撸不出意外 你的第一个微信小程序已经可以运行了,
在点击工具栏里的文件 -> 新建 -> 项目:

选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。

运行uni-app
- 浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

- 真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。

如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。 注意目前开发App也需要安装微信开发者工具。
- 在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
uni-app默认把项目编译到根目录的unpackage目录。

Tips
- 如果是第一次使用,需要配置开发工具的相关路径。点击工具栏的运行 -> 运行到小程序模拟器 -> 运行设置,配置相应小程序开发者工具的路径。
- 支付宝/百度/字节跳动/360小程序工具,不支持直接指定项目启动并运行。因此开发工具启动后,请将 HBuilderX 控制台中提示的项目路径,在相应小程序开发者工具中打开。
- 如果自动启动小程序开发工具失败,请手动启动小程序开发工具并将 HBuilderX 控制台提示的项目路径,打开项目。
运行的快捷键是
Ctrl+r。 HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行的设备:
基本上这一套下来你的第一个demo就出来了 ,下一篇给大家梳理如何导入第三方插件与引入使用uview样式。
项目源码本周六会放到这页面上,文章如有问题请联系我,期待互相学习共同进步