2021年11月6日
Creator跨场景数据传递的三种方式。
最近遇到跨场景的数据传递的需求,上午整理了一下几种常用的方法,自己撰写一篇文章来总结,避免遗忘也有迹可循。
首先把源码放出来,地址是:https://github.com/894658027/HTML5-Games/tree/master/cocosCreator/scene-data-transfer
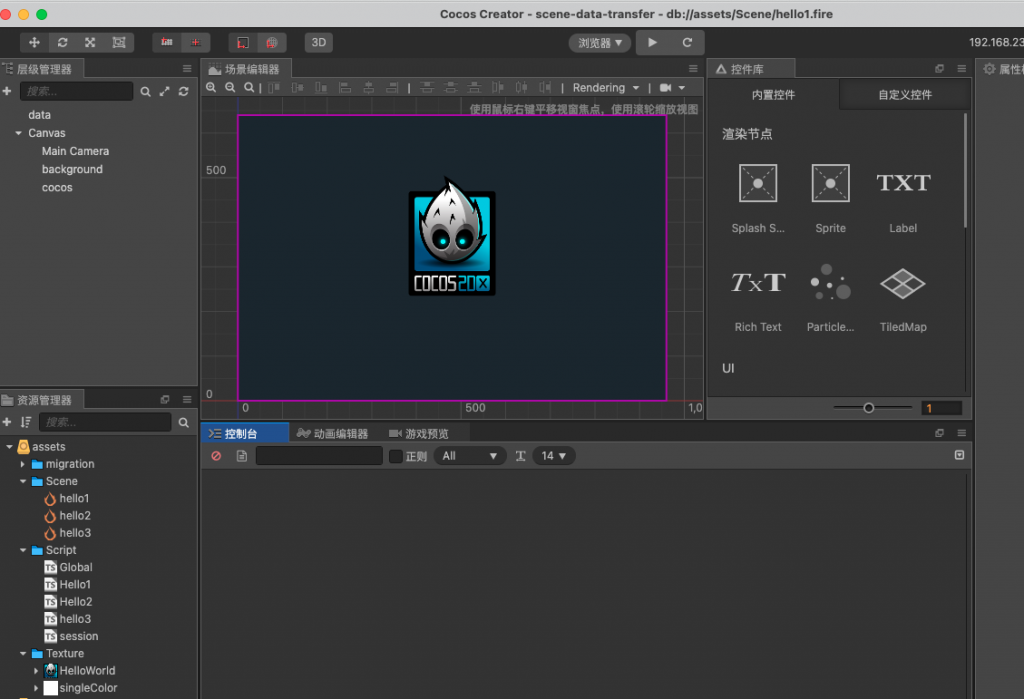
先看下项目的配置结构:
这里有3个场景文件,每个场景文件有一个对应的ts脚本文件,脚本文件里面有代码,Global文件是用来存放接口文件的”全局变量”,session文件也是接口文件是用来引入脚本的代码文件。
首先说一下第一种,通过class的方式:
session.ts文件内容如下
class Session {
id = "hello"
name = "你好"
label = "helloword"
}
export default new Sessionhello1.ts文件
import session from "./session"
引入后可以在钩子函数里面调用Session内部的属性,第二种方法—设置常驻节点->要保证常驻节点是根节点,否则取的为null,配合切换场景
//在节点上绑定接口格式
lableNode['port']={
sceneId : "hello1",
name : lableNode.name,
label : this.label.string,
}
//第二种---设置常驻节点->要保证常驻节点是根节点,否则取的为null,配合切换场景
cc.game.addPersistRootNode(lableNode);
//cc.game.removePersistRootNode(myNode); 取消常驻节点
this.scheduleOnce(()=>{
//切换到hello2场景
cc.director.loadScene("hello2");
},1)
切换hello2场景后就能够获取到这个常驻节点了,以及上面的数据内容
取值的时候直接用cc.find(’xxx‘)进行获取。
第三种方法—设置全局变量
Global.ts文件
window['Global'] = {
id: null,
name: null,
age:null,
};hello3.ts文件
const { ccclass, property } = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
//第三种引入全局变量,
// 访问全局变量时,如果变量未定义将会抛出异常。
// 添加全局变量时,请小心不要和系统已有的全局变量重名。
// 你需要小心确保全局变量使用之前都已初始化和赋值。
Global: any;
start() {
var text = 'Back';
this.Global = window['Global']
this.Global.label = text;
console.log(this.Global)
}
// update (dt) {}
}
嗯,基本上就是这个样子 ,3种跨场景数据的传递方式,之前翻文档好像还有两种方法,一个是类似的使用require方法,还有一个是cc.props这个没用过这里就不演示了。
如果你有更好的方式可以跟我留言,期待互相学习与进步。