2022年2月23日
ReactNative初体验flex篇(二)
一般来说,使用flexDirection、alignItems和 justifyContent三个样式属性就已经能满足大多数布局需求。
参考官方文档:https://reactnative.cn/docs/flexbox
备注:1.flex内部可多层嵌套。2.felx总高度固定,子选项超出则顶出去不会影响flex容器变化。3.felx高度不确定时,会选择高度最高的子选择高度撑开。
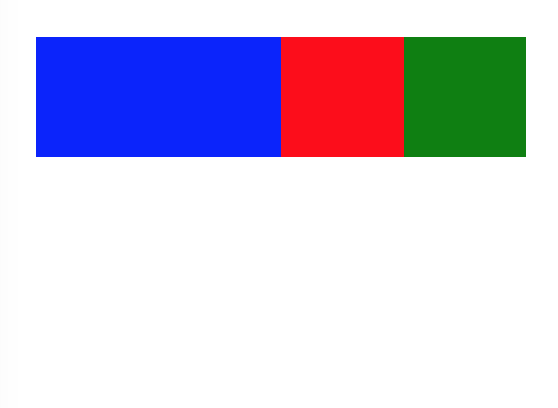
(2)felx example:
import React, {Component} from "react";
import {StyleSheet, View, Text} from "react-native";
/**
* Created by marno on 2022/2/22.
* Desc:等份布局
*/
export default class FlexDiceTest extends Component {
render() {
return (
<View style={{flexDirection: 'row', height: 100, padding: 20}}>
<View style={{backgroundColor: 'blue', flex: 0.5}} />
<View style={{backgroundColor: 'red', flex: 0.25}} />
<View style={{backgroundColor: 'green', flex: 0.25}} />
</View>
)
}
}预览: